Strapi + GraphQL API を各クライアントで利用してみた【Strapi GraphQL導入編】
今回より Strapi を実際に利用してみるために、お勉強がてら記事を書いていこうと思います。
目標
Strapi (GraphQL API)を利用して、iOS/Android/Web それぞれでAPIを叩くことを目標とします。
REST API ではなく GraphQL API を使いたい理由として、実際に Strapi を REST API として利用しようと思っていたんですが、階層が深く、かつ全てを定義しないといけないので、利用体験がかなりイマイチでした。
なのでクライアント側で必要なものだけを取得することができる GraphQL の方が、ちゃんと覚えれば利用しやすそうと思い、GraphQL を選択しました。
Strapi に GraphQLを導入する
GraphQL | Strapi Documentationを参考に導入します。
まずは Strapi を利用できるようにしておきます。
「Strapi を開発環境と本番環境のDockerで動かしたい【まとめ版】」の通りに行うことで環境構築ができました。
STEP.1 の環境がある前提とします。
ローカル環境で以下のように GraphQL プラグインを導入します。
# 作業ディレクトリに移動する
$ cd ~/StrapiProjects/vps-docker-strapi
# GraphQL プラグインを導入
$ yarn add @strapi/plugin-graphql
# 作業ディレクトリに移動する
$ cd ~/StrapiProjects/vps-docker-strapi
# Docker Compose を利用して開発環境を起動
$ docker compose -f docker-compose.dev.yml --env-file .env.development build
$ docker compose -f docker-compose.dev.yml --env-file .env.development up
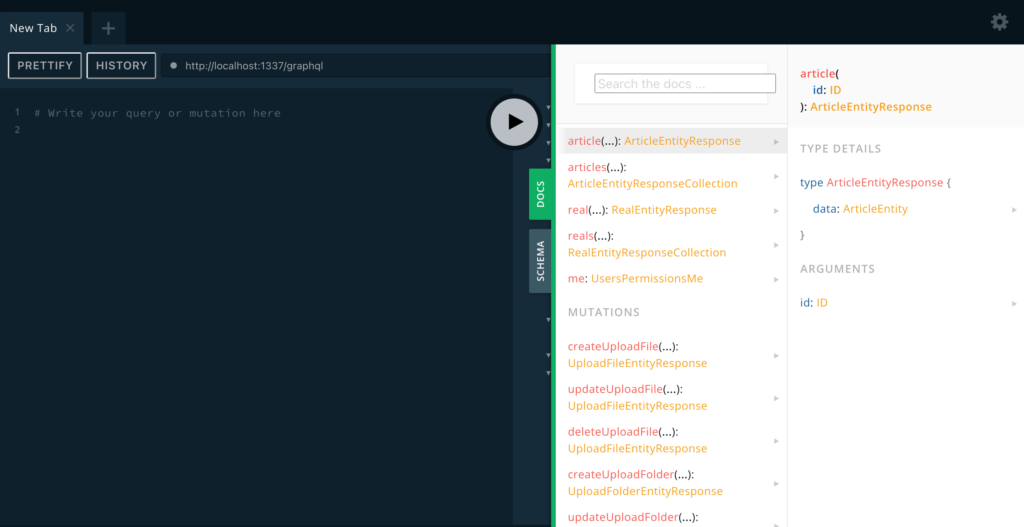
http://localhost:1337/graphqlにアクセスします。

これは GraphQL Playgroud というもので、ここで実際に GraphQL を試すことができます。
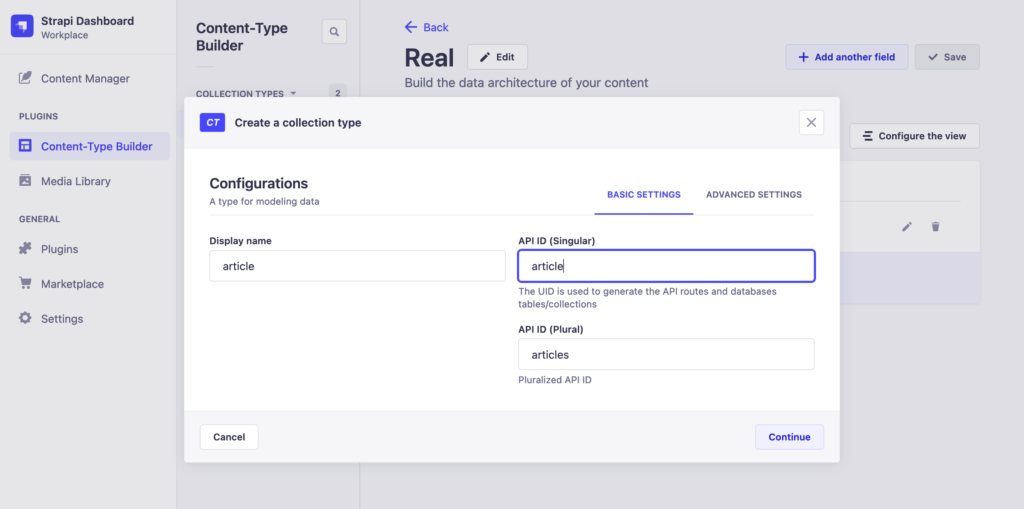
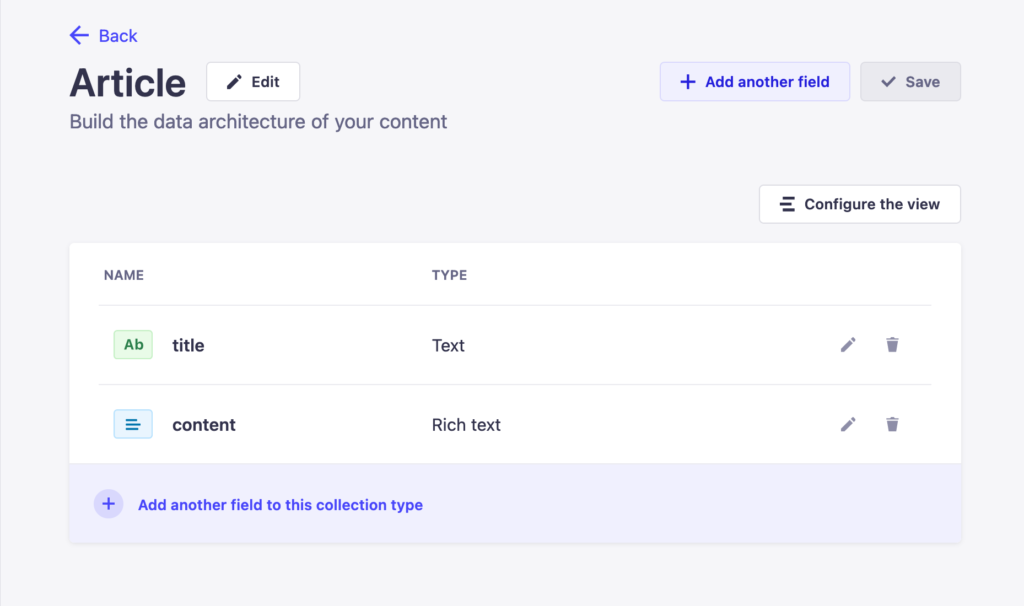
Content-Type Builder で Collection Type の Article を作成しました。

titleとcontentのみを持ったシンプルな Content-Type です。

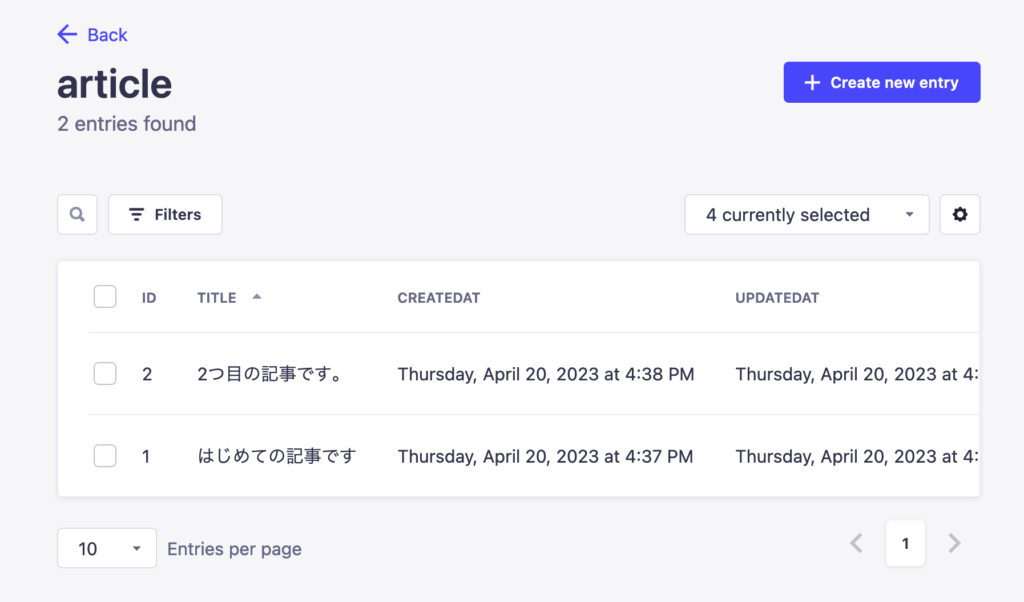
Article に適当に記事を追加しておきます。

http://localhost:1337/graphqlにアクセスします。
先ほど追加した article を取得してみます。
右側の Docsを開くと先ほど登録した article を見つけることができます。

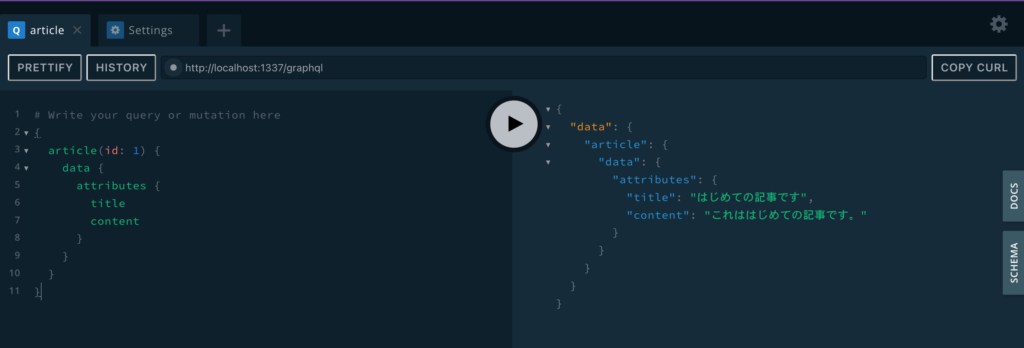
Docs を参考に以下のように id=1 の article を取得してみました。(階層の書き方これでいいのかな… )
{
article(id: 1) {
data {
attributes {
title
content
}
}
}
}

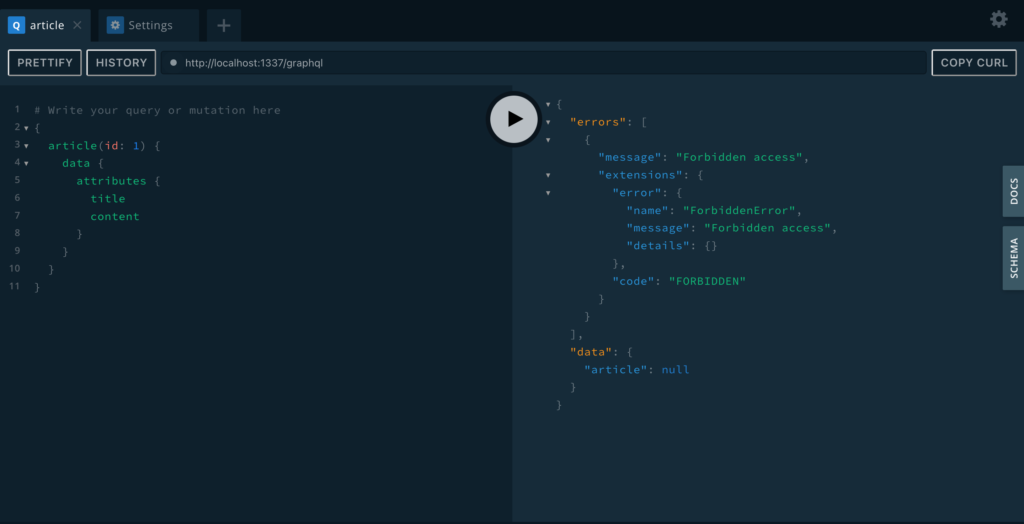
Forbidden access エラーが出てしまった場合、GraphQL Forbidden Accessを参考にエラーの解消を行いました。

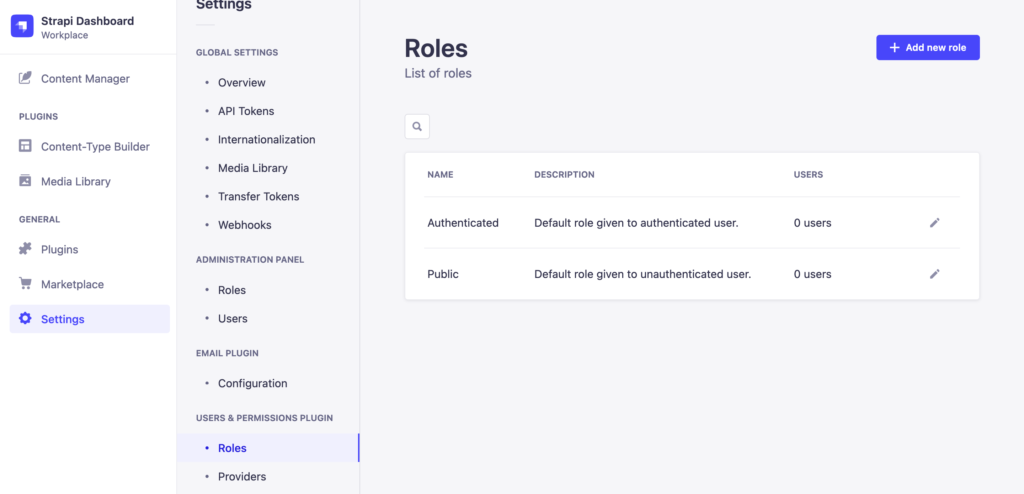
http://localhost:1337/admin/ より管理画面を開き Settings > USERS & PERMISSIONSのRolesを選択します。

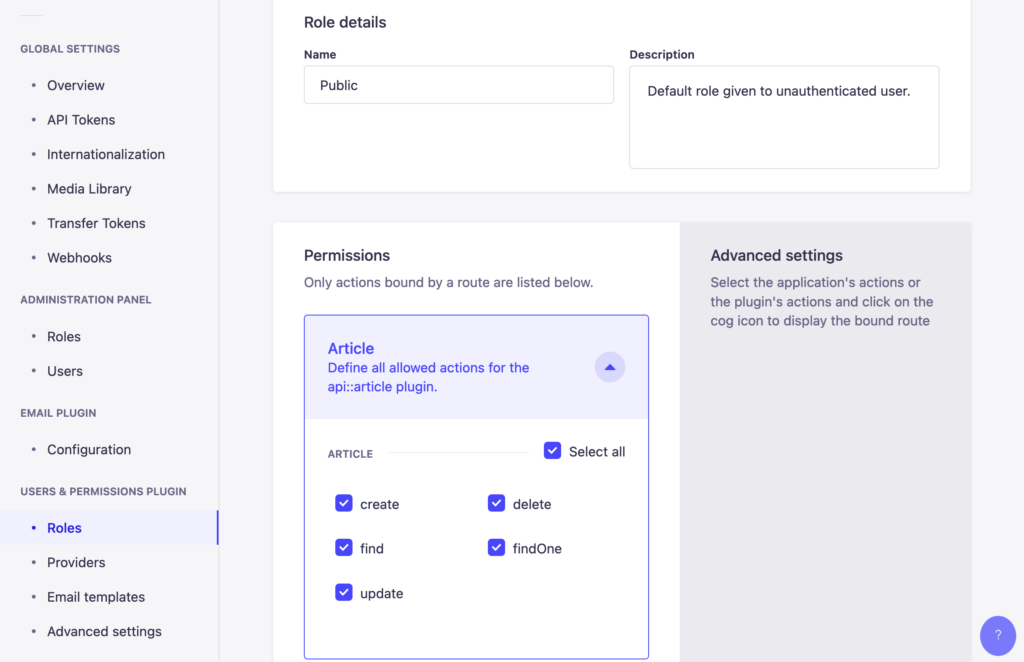
Public横のペンのマークを選択し、Articleの権限を付与して保存します。

これで再度 GraphQL Playground で実行すると Article の取得ができるはずです。
最後に本番環境にも反映させておきます。
「Strapi を開発環境と本番環境のDockerで動かしたい【まとめ版】」にて GitHub Actions を利用してデプロイするようにしてあるので、ここまでの作業を git pushしておきます。
本番環境では https://本番環境のドメイン/graphql がエンドポイントとして機能します。
実際にアクセスすると GET query missing. といった表示になります。
次回につづく
これで Strapi 側で GraphQL API を利用する準備ができたはずです。
次回は iOS アプリからこのAPIを叩いてみようと思います。