Strapi を開発環境と本番環境のDockerで動かしたい【まとめ版】
Strapi + Docker シリーズのまとめ版です。
これまで下記のように Strapi を開発環境と本番環境(VPS)のDockerで動かす方法について調査をしながら記事を書いてきました。
- 【その1】
- 【その2】
- 【その3】
- 【その4】
- 【その5】- 独自ドメインの設定
- 【その6】- プラグインの追加
- 【その7】- APIとして公開する
- 【その8】- Swagger の導入
- 【その9】- Strapi のアップデート
これらの記事は手を動かしながら書いたもので、エラーのたびに手戻りや解決方法について調査を行っていました。
今回は、簡潔に要点だけをまとめていこうと思います。その7〜9のプラグインやアップデート方法については、上記の記事で必要十分かなと思いますので割愛します。
必要なもの
- Strapi
- Docker
- GitHub Actions
- VPS
- 独自ドメイン
今回は本番環境にさくらVPSを利用します。
目指す形
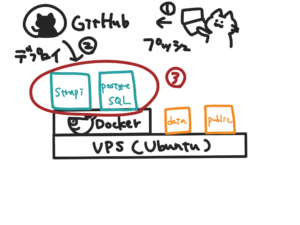
開発環境でデータモデルの変更やStrapiのプラグインの導入を行い、変更点を GitHub のリポジトリにプッシュをし、メインブランチにマージされたら本番環境に自動でデプロイされる形を目指します。

開発環境の構築
まずは開発環境を構築します。
ターミナルで以下を入力します。
# 作業ディレクトリを作成して移動する
$ mkdir StrapiProjects
$ cd ~/StrapiProjects
# Strapi をインストールする(TypeScript を利用したいので--ts オプションをつける。)
$ npx create-strapi-app@latest vps-docker-strapi --quickstart --ts
Ok to proceed? (y) y
インストール完了後、自動で起動されます。control+cで止めておきます。
インストールが完了したら、git の導入を行っておくといいでしょう。後々GitHubとの連携があるので、開発環境の構築前に一度初期化だけ行っておきます。
# 作業ディレクトリに移動する
$ cd ~/StrapiProjects/vps-docker-strapi
# git 管理をはじめる
$ git init
# git 管理しないファイルを設定する
$ vi .gitignore
Strapi をインストール後は.gitignoreが既に含まれています。データベースの中身を保存しているdataとビルド時に生成されるdistを追記しておきます。
############################
# OS X
############################
.DS_Store
.AppleDouble
.LSOverride
Icon
.Spotlight-V100
.Trashes
._*
############################
# Linux
############################
*~
############################
# Windows
############################
Thumbs.db
ehthumbs.db
Desktop.ini
$RECYCLE.BIN/
*.cab
*.msi
*.msm
*.msp
############################
# Packages
############################
*.7z
*.csv
*.dat
*.dmg
*.gz
*.iso
*.jar
*.rar
*.tar
*.zip
*.com
*.class
*.dll
*.exe
*.o
*.seed
*.so
*.swo
*.swp
*.swn
*.swm
*.out
*.pid
############################
# Logs and databases
############################
.tmp
*.log
*.sql
*.sqlite
*.sqlite3
############################
# Misc.
############################
*#
ssl
.idea
nbproject
public/uploads/*
!public/uploads/.gitkeep
############################
# Node.js
############################
lib-cov
lcov.info
pids
logs
results
node_modules
.node_history
############################
# Tests
############################
testApp
coverage
############################
# Strapi
############################
.env
license.txt
exports
*.cache
build
.strapi-updater.json
# 追加
data
dist
あとは GitHub にリポジトリを作成してプッシュします。
# git ステージング
$ git add .
# git コミット
$ git commit -m "Initial commit"
# ブランチ名を master から main に変更
$ git branch -M main
# GitHub のブランチと紐づける
$ git remote add origin git@github.com:ユーザ名/docker-vps-strapi.git
# GitHub にプッシュする
$ git push -u origin main
# STEP.1 で作成されたディレクトリに移動する
$ cd ~/StrapiProjects/vps-docker-strapi
# 開発環境用の Dockerfile を作成する
$ touch dev.Dockerfile
FROM node:16
# Installing libvips-dev for sharp Compatability
RUN apt-get update && apt-get install libvips-dev -y
ARG NODE_ENV=development
ENV NODE_ENV=${NODE_ENV}
WORKDIR /opt/
COPY ./package.json ./yarn.lock ./
ENV PATH /opt/node_modules/.bin:$PATH
RUN yarn config set network-timeout 600000 -g && yarn install
WORKDIR /opt/app
COPY ./ .
RUN yarn build
EXPOSE 1337
CMD ["yarn", "develop"]
.dockerignoreを用意します。
# STEP.1 で作成されたディレクトリに移動する
$ cd ~/StrapiProjects/vps-docker-strapi
# .dockerignore を作成する
$ touch .dockerignore
.tmp/
.cache/
.git/
build/
node_modules/
data/
STEP.2 で用意した Dockerfile を利用して Docker イメージを作成し、コンテナを起動します。
Docker Desktop を起動しておきます。
# 作業ディレクトリに移動する
$ cd ~/StrapiProjects/vps-docker-strapi
# Dockerイメージを作成
# docker build -f Dockerfile のファイル名 -t 作成するするイメージ名 もとになるDockerfileの場所
$ docker build -f dev.Dockerfile -t vps-docker-strapi-image .
# コンテナを起動する
# docker run -p ポート --name コンテナの名前 -d(バックグラウンドで起動) 元になるイメージ
$ docker run -p 1337:1337 --name vps-docker-strapi vps-docker-strapi-image
http://localhost:1337/ にアクセスして無事に表示されることを確認します。(起動には少し時間がかかるのでバックグラウンド起動でもし起動できない場合は、少し時間を置いてアクセスするか、-dオプションを外して起動してみてください。)
確認できたらコンテナを一度削除しておきます。
# コンテナを止めて削除する
$ docker container rm -f vps-docker-strapi
データベースを SQLite から PosgtreSQL に変更します。
もし MySQL に変更したい場合は、【その1】の記事を参考にしてください。
PostgreSQLをインストールします。
# 作業ディレクトリに移動する
$ cd ~/StrapiProjects/vps-docker-strapi
# MySQLを追加する
$ yarn add pg
./config/database.tsを PostgreSQL 用に書き換えます。
export default ({ env }) => ({
connection: {
client: 'postgres',
connection: {
host: env('DATABASE_HOST', '127.0.0.1'),
port: env.int('DATABASE_PORT', 5432),
database: env('DATABASE_NAME', 'strapi'),
user: env('DATABASE_USERNAME', 'strapi'),
password: env('DATABASE_PASSWORD', 'strapi'),
},
debug: false,
},
});
環境変数の用意も行います。
# 作業ディレクトリに移動する
$ cd ~/StrapiProjects/vps-docker-strapi
# 開発環境用の環境変数設定ファイルを用意
$ touch .env.development
DATABASE_HOSTを次に用意するdocker-compose.yml内のデータベースコンテナの名前と一致するようにします。
HOST=0.0.0.0
PORT=1337
APP_KEYS="toBeModified1,toBeModified2"
API_TOKEN_SALT=tobemodified
ADMIN_JWT_SECRET=tobemodified
JWT_SECRET=tobemodified
DATABASE_CLIENT=postgres
DATABASE_HOST=vps-docker-strapi-database
DATABASE_PORT=5432
DATABASE_NAME=strapi
DATABASE_USERNAME=strapi
DATABASE_PASSWORD=strapi
NODE_ENV=development
開発環境では Docker Compose を利用して、コンテナの起動と停止をまとめて行えるようにしておきます。
ちなみに本番環境では Docker Compose は利用しません。
docker-compose.dev.ymlを用意します。
# 作業ディレクトリに移動する
$ cd ~/StrapiProjects/vps-docker-strapi
# Docker Compose の定義ファイルを作成
$ touch docker-compose.dev.yml
version: "3"
services:
vps-docker-strapi:
container_name: vps-docker-strapi
build:
context: .
dockerfile: dev.Dockerfile
image: vps-docker-strapi:latest
restart: unless-stopped
env_file: .env.development
environment:
DATABASE_CLIENT: postgres
DATABASE_HOST: vps-docker-strapi-database
DATABASE_NAME: ${DATABASE_NAME}
DATABASE_USERNAME: ${DATABASE_USERNAME}
DATABASE_PORT: ${DATABASE_PORT}
JWT_SECRET: ${JWT_SECRET}
ADMIN_JWT_SECRET: ${ADMIN_JWT_SECRET}
DATABASE_PASSWORD: ${DATABASE_PASSWORD}
NODE_ENV: ${NODE_ENV}
volumes:
- ./config:/opt/app/config
- ./src:/opt/app/src
- ./package.json:/opt/package.json
- ./yarn.lock:/opt/yarn.lock
- ./.env.development:/opt/app/.env
ports:
- "1337:1337"
networks:
- vps-docker-strapi-networks
depends_on:
- vps-docker-strapi-database
vps-docker-strapi-database:
image: postgres:12.0-alpine
container_name: vps-docker-strapi-database
platform: linux/amd64
restart: unless-stopped
env_file: .env.development
environment:
POSTGRES_USER: ${DATABASE_USERNAME}
POSTGRES_PASSWORD: ${DATABASE_PASSWORD}
POSTGRES_DB: ${DATABASE_NAME}
volumes:
- ./data:/var/lib/postgresql/data/
ports:
- "5432:5432"
networks:
- vps-docker-strapi-networks
networks:
vps-docker-strapi-networks:
name: vps-docker-strapi-networks
driver: bridge
Docker Compose を利用してコンテナを起動します。
# 作業ディレクトリに移動する
$ cd ~/StrapiProjects/vps-docker-strapi
# イメージの作成 先ほど作成した .env.development を利用する
$ docker compose -f docker-compose.dev.yml --env-file .env.development build
# コンテナの起動
$ docker compose -f docker-compose.dev.yml --env-file .env.development up -d
http://localhost:1337/ にアクセスして無事に表示されることを確認します。先ほどと同様に -d オプション(バックグラウンドで起動)をつけてうまくいかない場合が多いので、外して起動することでエラーの確認等も行うことができます。
これで開発環境の構築は終わりです。
開発環境では Docker コンテナを作成したり削除したりを繰り返すことになります。
イメージの作成 -> コンテナの起動 -> コンテナの削除 / イメージの削除 と合わせて利用していないコンテナの削除方法も覚えておくと便利です。
# イメージの作成
$ docker compose -f docker-compose.dev.yml --env-file .env.development build
# コンテナの起動
$ docker compose -f docker-compose.dev.yml --env-file .env.development up
# コンテナの削除
$ docker compose -f docker-compose.dev.yml --env-file .env.development down
# イメージの削除
$ docker image rm イメージ名
# 利用していないネットワーク等の削除
$ docker system prune -f
本番環境の用意
次にデプロイ先の環境を用意します。
今回は本番環境としてさくらVPSを利用します。nginx等の設定は割愛します。
本番環境に Docker をインストールしておきます。
# VPSにログインする
$ ssh -p ポート番号 ユーザ名@IPアドレス
さくらVPSにDockerをインストールするを参考に導入しておきます。
このkeyはappleboy/ssh-actionで使われます。
ローカルPCでキーの作成を行います。
# キーの作成をする
$ ssh-keygen -t rsa -b 4096 -C "your_email@example.com"
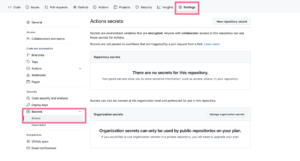
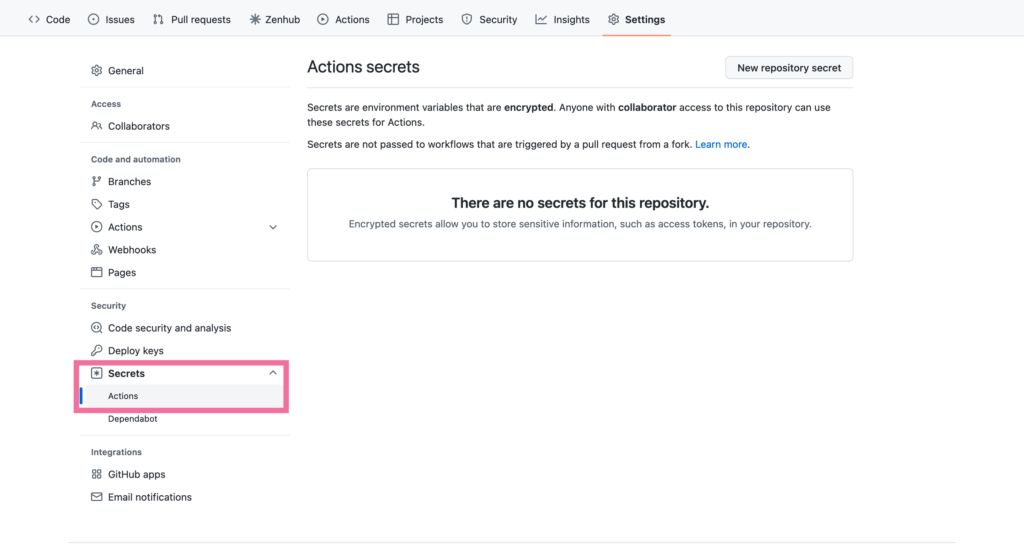
生成された秘密鍵の方を GitHub のリポジトリの secrets に登録します。DEPLOY_PROD_KEYというkey名で登録します。

公開鍵は VPS 上に配置します。
# VPSにログインする
$ ssh -p ポート番号 ユーザ名@IPアドレス
# ~/.ssh に配置
% cd ~/.ssh
% vi authorized_keys2
# ペーストする
# 権限を変更する
% chmod 700 ~/.ssh
% chmod 640 ~/.ssh/authorized_keys2
authorized_keys2という名前で作成してください。それ以外を指定するとうまくいきませんでした。
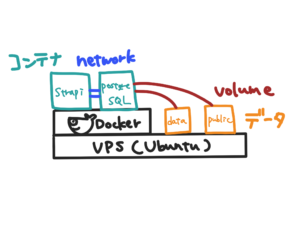
VPS側にデータベースのデータ等を格納するための ボリュームディレクトリ を用意します。

# VPSにログインする
$ ssh -p ポート番号 ユーザ名@IPアドレス
# ボリュームマウントするためのフォルダを作成
% mkdir -p /srv/vps-docker-strapi/
# 画像を格納する uploads フォルダの作成
% mkdir -p /srv/vps-docker-strapi/public/uploads
本番環境へのデプロイ
続いて、本番環境(VPS)で起動する用のDockerfileとワークフローの用意をします。
まずは本番環境用のDockerfileを用意します。
# 作業ディレクトリに移動する
$ cd ~/StrapiProjects/vps-docker-strapi
# 本番環境用の Dockerfile を用意する
$ touch prod.Dockerfile
### deps ステージ ###
FROM node:16 AS deps
RUN apt-get update && apt-get install libvips-dev -y
ENV NODE_ENV=production
WORKDIR /opt/
COPY ./package.json ./yarn.lock ./
ENV PATH /opt/node_modules/.bin:$PATH
RUN yarn config set network-timeout 600000 -g && yarn install
### builder ステージ ###
FROM node:16 AS builder
ENV NODE_ENV=production
WORKDIR /opt/app
ARG HOST
ARG PORT
ARG APP_KEYS
ARG API_TOKEN_SALT
ARG ADMIN_JWT_SECRET
ARG JWT_SECRET
ARG DATABASE_HOST
ARG DATABASE_PORT
ARG DATABASE_NAME
ARG DATABASE_USERNAME
ARG DATABASE_PASSWORD
ENV HOST=$HOST
ENV PORT=$PORT
ENV APP_KEYS=$APP_KEYS
ENV API_TOKEN_SALT=$API_TOKEN_SALT
ENV ADMIN_JWT_SECRET=$ADMIN_JWT_SECRET
ENV JWT_SECRET=$JWT_SECRET
ENV DATABASE_HOST=$DATABASE_HOST
ENV DATABASE_PORT=$DATABASE_PORT
ENV DATABASE_NAME=$DATABASE_NAME
ENV DATABASE_USERNAME=$DATABASE_USERNAME
ENV DATABASE_PASSWORD=$DATABASE_PASSWORD
# deps ステージでインストールしたライブラリをコピーする
COPY --from=deps /opt/node_modules ./node_modules
COPY . .
RUN yarn build
### runner ステージ ###
FROM node:16 AS runner
WORKDIR /opt/app
ARG HOST
ARG PORT
ARG APP_KEYS
ARG API_TOKEN_SALT
ARG ADMIN_JWT_SECRET
ARG JWT_SECRET
ARG DATABASE_HOST
ARG DATABASE_PORT
ARG DATABASE_NAME
ARG DATABASE_USERNAME
ARG DATABASE_PASSWORD
ENV HOST=$HOST
ENV PORT=$PORT
ENV APP_KEYS=$APP_KEYS
ENV API_TOKEN_SALT=$API_TOKEN_SALT
ENV ADMIN_JWT_SECRET=$ADMIN_JWT_SECRET
ENV JWT_SECRET=$JWT_SECRET
ENV DATABASE_HOST=$DATABASE_HOST
ENV DATABASE_PORT=$DATABASE_PORT
ENV DATABASE_NAME=$DATABASE_NAME
ENV DATABASE_USERNAME=$DATABASE_USERNAME
ENV DATABASE_PASSWORD=$DATABASE_PASSWORD
ENV NODE_ENV=production
RUN addgroup --system --gid 1001 nodejs
RUN adduser --system --uid 1001 strapi
COPY --from=builder /opt/app/public ./public
COPY --from=builder /opt/app/package.json ./package.json
COPY --from=builder /opt/app/favicon.png ./favicon.png
COPY --from=builder --chown=strapi:nodejs /opt/app/dist ./
COPY --from=builder --chown=strapi:nodejs /opt/app/node_modules ./node_modules
EXPOSE 1337
ENV PORT 1337
CMD ["yarn", "start"]
ワークフローを作成します。
# 作業ディレクトリに移動する
$ cd ~/StrapiProjects/vps-docker-strapi
# ワークフローを配置するディレクトリを作成
$ mkdir -p .github/workflows/
# ワークフローファイルを作成する
$ touch .github/workflows/deploy.prod.yml
name: Deploy to Sakura VPS Production
# main ブランチにプッシュされた時に実行する
on:
push:
branches: [main]
# 手動実行時のログを設定
workflow_dispatch:
inputs:
logLevel:
description: 'Log level'
required: true
default: 'warning'
jobs:
deploy:
runs-on: ubuntu-latest
container: node:16
steps:
# チェックアウト
- uses: actions/checkout@v3
# Github Container Registry へビルドしてイメージを格納
- name: Build and Publish to Github Container Registry
uses: elgohr/Publish-Docker-Github-Action@master
env:
HOST: ${{ secrets.STRAPI_HOST }}
PORT: ${{ secrets.STRAPI_PORT }}
APP_KEYS: ${{ secrets.APP_KEYS }}
API_TOKEN_SALT: ${{ secrets.API_TOKEN_SALT }}
ADMIN_JWT_SECRET: ${{ secrets.ADMIN_JWT_SECRET }}
JWT_SECRET: ${{ secrets.JWT_SECRET }}
DATABASE_HOST: ${{ secrets.DATABASE_HOST }}
DATABASE_PORT: ${{ secrets.DATABASE_PORT }}
DATABASE_NAME: ${{ secrets.DATABASE_NAME }}
DATABASE_USERNAME: ${{ secrets.DATABASE_USERNAME }}
DATABASE_PASSWORD: ${{ secrets.DATABASE_PASSWORD }}
with:
name: GitHubのユーザ名/vps-docker-strapi/vps-docker-strapi-image
registry: ghcr.io
username: ${{ github.actor }}
password: ${{ secrets.GITHUB_TOKEN }}
dockerfile: prod.Dockerfile
buildargs: HOST, PORT, APP_KEYS, API_TOKEN_SALT, ADMIN_JWT_SECRET, JWT_SECRET, DATABASE_HOST, DATABASE_PORT, DATABASE_NAME, DATABASE_USERNAME, DATABASE_PASSWORD
tags: latest
# VPSへのデプロイ
- name: Deploy to Sakura VPS
uses: appleboy/ssh-action@master
env:
GITHUB_USERNAME: ${{ github.actor }}
GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }}
STRAPI_PORT: ${{ secrets.STRAPI_PORT }}
DATABASE_HOST: ${{ secrets.DATABASE_HOST }}
DATABASE_PORT: ${{ secrets.DATABASE_PORT }}
DATABASE_NAME: ${{ secrets.DATABASE_NAME }}
DATABASE_USERNAME: ${{ secrets.DATABASE_USERNAME }}
DATABASE_PASSWORD: ${{ secrets.DATABASE_PASSWORD }}
with:
host: ${{ secrets.DEPLOY_PROD_HOST }}
port: ${{ secrets.DEPLOY_PROD_PORT }}
username: ${{ secrets.DEPLOY_PROD_USER }}
key: ${{ secrets.DEPLOY_PROD_KEY }}
envs: GITHUB_USERNAME, GITHUB_TOKEN, STRAPI_HOST, STRAPI_PORT, APP_KEYS, API_TOKEN_SALT, ADMIN_JWT_SECRET, JWT_SECRET, DATABASE_HOST, DATABASE_PORT, DATABASE_NAME, DATABASE_USERNAME, DATABASE_PASSWORD
script: |
docker login ghcr.io -u $GITHUB_USERNAME -p $GITHUB_TOKEN
docker image pull ghcr.io/GitHubのユーザ名/vps-docker-strapi/vps-docker-strapi-image:latest
docker container rm -f vps-docker-strapi
docker container rm -f vps-docker-strapi-postgres
docker system prune -f
docker network create vps-docker-strapi
docker container run --name vps-docker-strapi-postgres -dit --restart=always --net=vps-docker-strapi -p $DATABASE_PORT:5432 -v /srv/vps-docker-strapi/data:/var/lib/postgresql/data -e POSTGRES_DB=$DATABASE_NAME -e POSTGRES_USER=$DATABASE_USERNAME -e POSTGRES_PASSWORD=$DATABASE_PASSWORD -e PGPORT=$DATABASE_PORT postgres
docker container run --name vps-docker-strapi -dit --restart=always -p $STRAPI_PORT:1337 --net=vps-docker-strapi -v /srv/vps-docker-strapi/public:/opt/app/public --restart=always ghcr.io/GitHubのユーザ名/vps-docker-strapi/vps-docker-strapi-image:latest
HOST=0.0.0.0(このままでOK)
PORT=61234(変更する)
APP_KEYS=ランダムの値
API_TOKEN_SALT=ランダムの値
ADMIN_JWT_SECRET=ランダムの値
JWT_SECRET=ランダムの値
DATABASE_HOST=vps-docker-strapi-postgres(PostgreSQLのコンテナ名)
DATABASE_PORT=5411 (5432から変更する場合は-e PGPORT=$DATABASE_PORTを追加する)
DATABASE_NAME=データベースの名前
DATABASE_USERNAME=データベースのユーザ名
DATABASE_PASSWORD=パスワード
DEPLOY_PROD_HOST=さくらVPSのIPアドレス
DEPLOY_PROD_PORT=SSH接続用のポート
DEPLOY_PROD_USER=SSH接続するユーザ
DEPLOY_PROD_KEY=SSH接続の秘密鍵
これ等を全て GitHub のリポジトリ上の Secrets より登録します。
注意点として HOSTとPORTをそのまま使うことはできないので、STRAPI_HOSTとSTRAPI_PORTにキー名を変更して登録します。
Strapi のポート番号は49152〜65535から決定しましょう。(参考: 自由に使用できるポート番号とは?)

画像を保存するためのフォルダを作成しておきます。
# VPSにログインする
$ ssh -p ポート番号 ユーザ名@IPアドレス
# ボリュームを格納するフォルダに移動
% cd /srv/vps-docker-strapi/
# uploads フォルダの作成
% sudo mkdir -p public/uploads
deploy.prod.ymlを追加後にコミットして main ブランチへプッシュしてみます。
正しく設定できていればデプロイできるはずなので、成功するまで戦います😢

先ほど指定した http://サーバのIPアドレス:Strapiのポート番号 にアクセスして表示できれば完了です。

実は今回デプロイにめちゃくちゃはまってしまいました。公開鍵の名前を適当なものに変更していたために、ssh接続ができなかったり(appleboy/ssh-actionをみてauthorized_keys2に指定することで解決)
ポート番号が以前の記事を書いたときとコンフリクトしてるよとエラーが吐かれたり(Strapi側はSTRAPI_PORTの値を変えることで解決)
最終的に、PostgreSQLのコンテナをうまく置くことができず、以前の記事で用意した環境を潰すことになってしまいました。😢
1つの Docker 環境で1つの PostgreSQL 環境しか用意できないのが普通なのかな…調査が必要です。
調査の結果、PGPORTを使うことで、PostgreSQLのポート番号を変更して Strapi を立ち上げることができました。
Docker上に複数の PostgreSQL コンテナを立ち上げるにて詳細を書いておきました。上記ファイルには-e PGPORT=$DATABASE_PORTの設定を追記済みです。
独自ドメインの設定
最後に本番環境の独自ドメインの設定を行います。
VPS(Ubuntu)上に nginx の設定がされていて、利用したいドメインが取得されている前提とします。
今回はvps-docker-strapi.cookin.devというドメインを用意しました。
# VPSにログインする
$ ssh -p ポート番号 ユーザ名@IPアドレス
# sites-available ディレクトリにドメイン名のファイルを作成する
% sudo vi /etc/nginx/sites-available/vps-docker-strapi.cookin.dev
server {
listen 80;
server_name vps-docker-strapi.cookin.dev;
location / {
proxy_set_header Host $http_host;
proxy_set_header X-Forwarded-Proto http;
proxy_pass http://localhost:Strapiのポート;
}
}
# Nginxが起動時に読み取るsites-enabledディレクトリにリンクを作成して、ファイルを有効にする
% sudo ln -s /etc/nginx/sites-available/vps-docker-strapi.cookin.dev /etc/nginx/sites-enabled/
# nginx.conf の構文が正しいかをチェックする
% sudo nginx -t
# サーバを再起動する
% sudo systemctl restart nginx
http://vps-docker-strapi.cookin.devにアクセスできればOKです。
# Certbot と Nginx プラグインをインストール
% sudo apt install certbot python3-certbot-nginx
# Nginx プラグインで Certbot を実行
% sudo certbot --nginx -d vps-docker-strapi.cookin.dev
# リダイレクトの設定をする (2)
Please choose whether or not to redirect HTTP traffic to HTTPS, removing HTTP access.
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
1: No redirect - Make no further changes to the webserver configuration.
2: Redirect - Make all requests redirect to secure HTTPS access. Choose this for
new sites, or if you're confident your site works on HTTPS. You can undo this
change by editing your web server's configuration.
Select the appropriate number [1-2] then [enter] (press 'c' to cancel): 2
# 証明書の自動更新の確認
% sudo systemctl status certbot.timer
# 証明書の更新テスト
% sudo certbot renew --dry-run
これによりsites-availableに配置したサーバブロックの設定が変更されます。
server {
server_name vps-docker-strapi.cookin.dev;
location / {
proxy_set_header Host $http_host;
proxy_set_header X-Forwarded-Proto http;
proxy_pass http://localhost:Strapiのポート番号;
}
listen 443 ssl; # managed by Certbot
ssl_certificate /etc/letsencrypt/live/vps-docker-strapi.cookin.dev/fullchain.pem; # managed by Certbot
ssl_certificate_key /etc/letsencrypt/live/vps-docker-strapi.cookin.dev/privkey.pem; # managed by Certbot
include /etc/letsencrypt/options-ssl-nginx.conf; # managed by Certbot
ssl_dhparam /etc/letsencrypt/ssl-dhparams.pem; # managed by Certbot
}
server {
if ($host = vps-docker-strapi.cookin.dev) {
return 301 https://$host$request_uri;
} # managed by Certbot
listen 80;
server_name vps-docker-strapi.cookin.dev;
return 404; # managed by Certbot
}
これでhttps://vps-docker-strapi.cookin.devにアクセスできれば完了です。
おわりに
以上の手順でStrapiのDocker+VPS環境を作ることができます。
冒頭に貼ったこれまでのシリーズでは、調査をしたりバグを踏んだり、より詳細なやり方を書いていますのでそちらも参考にしてみてください。