Next.js で作った自作サイトをVPSで公開する方法について考えてみた
Next.jsプロジェクトを開発環境と本番環境のDockerで動かしてみたい【その1】,【その2】で、VPS上で公式サンプル を公開できたことを踏まえて、次は実際に自分で作った Web サイトの公開を目指します。
全体の流れ
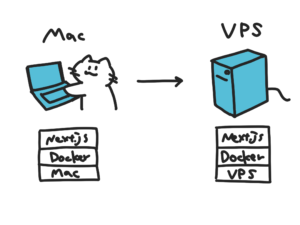
大雑把な流れは以下の通り。
- Mac 上の Docker で Next.js プロジェクトの開発をできるようにする。
- 開発環境で実装する。
- VPS 上の Docker で Next.js プロジェクトを動かす。

実際は 2, 3 を繰り返して保守をしていくことになります。
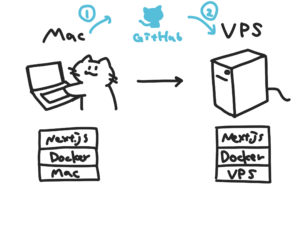
理想は、GitHub にプッシュしながら開発をして(①)、リリースブランチにマージされた時に自動でVPSにデプロイする(②)という流れです。

VPS ではなく Vercel を使えばとても簡単にホスティングすることができますが、今回は使いません。
趣味での利用では料金がかからないのでオススメですが、商用利用をする場合には Pro もしくは Enterprise プランを利用することになり、コスト面で厳しさがあります。
Google Cloud などのクラウドサービスも使ってみたいですが、とりあえず追加コストのない手持ちのVPS環境を選択しています。
タスクの洗い出し
現状思いつくタスクの洗い出しをしてみます。
- Mac で Docker 環境を用意する。
- Next.js プロジェクトの作成をする。
- Next.js プロジェクトを Docker 上で動かせるようにする。
- GitHub 上にリポジトリを作成して紐づける。
- 開発環境でサイトの実装をする。
- VPS で Docker 環境を用意する。
- GitHub 上のリポジトリを基に VPS 上で作ったサイトを動かす。
3のタスクではさらに以下のタスクをやる必要がありそうです。
- 開発環境用の Dockerfile を作成する(Docker イメージを作る)
- Docker Compose に対応する(コンテナを持ち運びしやすくするため)
なんとなくやることはわかってきましたが、上記図の② GitHub -> VPS をどのように自動化することができるかの課題が出てきました。
先にこの方法が実現できるのかどうかを調査してみます。
GitHub にプッシュしたら自動で VPS 上にデプロイして欲しい
GitHub -> VPS を自動化するのは GitHub Actionsを利用することで実現できそうです。
調査したところ、GitHub から SSH 接続により VPS に接続してコンテナの操作を行うことができるようです。
サーバに接続して操作ができるということなので結構なんでもできそうですね。また、GitHub Actions はプライベートリポジトリの場合は無料枠を使い切ると従量課金になります。
ローカルから半自動でVPSにデプロイする?
一般的には GitHub Actions を用いて VPS にデプロイをすることが多いようです。
GitHub Actions を使うほどなのかということが少し疑問になってきました。
例えば、ローカル環境で vps-deploy.sh 的なのを用意して、それを手動で実行することでデプロイをする方法を考えてみました。
ここで、今回 Next.js で作りたい Web サイトについて考えてみます。今回作る予定のサイト要件は以下の通りです。
- コンテンツの配信は Strapi というCMSを利用する
- 更新頻度は少なめ(お知らせ等の更新をする程度)
- 開発は 1~2 人規模
- ユーザ認証はなし
実際のコンテンツは Strapi を利用して、Next.js 側から API を叩くことになります。
GitHub Actions を利用するかどうかを考える上で、コンテンツの更新時にビルドが必要かどうかは SSRかSSGのどちらを選択するかが肝になりそうです。
Next.js ではSSR(Server Side Rendering)とSSG(Static Site Generation)を利用することができます。
両者の違いについては多くの記事がありますので割愛しますが、SSG の場合は「コンテンツに変更があった場合にも再ビルドが必要である」という特徴があります。リクエストがあってからAPIを叩いているわけではないのでSSRよりも高速に表示ができます。
また Next.js では SSR と SSG を混在させることもできます。
Pre-rendering – Pre-rendering and Data Fetching | Learn Next.js
Two Forms of Pre-rendering – Pre-rendering and Data Fetching | Learn Next.js
今回作りたいサイトは上記の要件により、すべてのユーザに同じコンテンツを表示する予定です。
そのためリクエストごとにコンテンツを生成する必要がないので SSG を選択するのが良いでしょう。
SSG を利用する場合には、Strapi 上で誰かがコンテンツを更新した場合に再ビルドする必要があります。つまり、GitHub Acitons の実行 もしくは先ほど提案した vps-deploy.sh の実行をする必要があります。
更新頻度が少なそうとはいえ、コンテンツの配信ごとにvps-deploy.sh の実行は少し現実的ではないですね。
やはり GitHub Actions を使う方が良さそうです。
おわりに
少し寄り道をしてしまいましたが、大体の開発の流れが見えてきました。
次回は、実際にローカル環境に Next.js プロジェクトを作成し、それを Docker 上で動くようにしていこうと思います。
つづく。