Strapi の画像のパスを相対パスから正しいURLに変更する
Strapi の RichText 内に画像を埋め込んだ場合に、相対パスで埋め込まれてしまい、クライアント側で画像が正しく表示されなかったので、正しいURLになるように修正しました。
画像を埋め込む際に、をとなるように修正します。
前提
環境は「Strapi を開発環境と本番環境のDockerで動かしたい【まとめ版】」の方法にて構築しています。
画像のパスを修正する
How to add the server url in the image src? Roslovets-Inc /
strapi-plugin-ckeditor5の回答を参考に変更していきます。
./config/server.tsにurlを追加します。
# 対象の Strapi プロジェクトのディレクトリに移動
$ cd ~/StrapiProjects/vps-docker-strapi
$ VSCodeで開いて修正する
$ code config/server.ts
url: env('PUBLIC_URL', 'http://localhost:1337')を追加します。
export default ({ env }) => ({
host: env('HOST', '0.0.0.0'),
port: env.int('PORT', 1337),
url: env('PUBLIC_URL', 'http://localhost:1337'),
app: {
keys: env.array('APP_KEYS'),
},
webhooks: {
populateRelations: env.bool('WEBHOOKS_POPULATE_RELATIONS', false),
},
});
環境変数として PUBLIC_URLを追加します。
開発環境では.env.developmentにPUBLIC_URL=http://localhost:1337を追加してください。
開発環境には.env.developmentにPUBLIC_URL=http://localhost:1337と環境変数の設定していたのですが、実際に開発環境を立ち上げると、何故かログイン時に本番環境の方にPOSTを叩いてしまい、開発環境でStrapiにログインができなくなる問題が発生しました。
本番環境用に、実際に使われてはないんですが.envに値を書いていて、それが開発環境に何故か適用されている形になってしまっていました。docker-compose.dev.ymlには環境変数として.env.developmentを指定しているのに…
.dockerignoreに.envを追記することで解決しました。
.tmp/
.cache/
.git/
build/
node_modules/
data/
.env
本番環境ではStrapi を開発環境と本番環境のDockerで動かしたい【まとめ版】 – 本番環境へのデプロイのセクションの prod.Dockerfileとdeploy.prod.ymlに追記しました。
# Strapiのプロジェクトに移動する
$ cd ~/StrapiProjects/vps-docker-strapi
全体を載せます。# 追加の部分に環境変数を追加しました。
### deps ステージ ###
FROM node:16 AS deps
RUN apt-get update && apt-get install libvips-dev -y
ENV NODE_ENV=production
WORKDIR /opt/
COPY ./package.json ./yarn.lock ./
ENV PATH /opt/node_modules/.bin:$PATH
RUN yarn config set network-timeout 600000 -g && yarn install
### builder ステージ ###
FROM node:16 AS builder
ENV NODE_ENV=production
WORKDIR /opt/app
ARG HOST
ARG PORT
ARG APP_KEYS
ARG API_TOKEN_SALT
ARG ADMIN_JWT_SECRET
ARG JWT_SECRET
ARG DATABASE_HOST
ARG DATABASE_PORT
ARG DATABASE_NAME
ARG DATABASE_USERNAME
ARG VERCEL_DEPLOYMENT_URL
# 追加
ARG PUBLIC_URL
ENV HOST=$HOST
ENV PORT=$PORT
ENV APP_KEYS=$APP_KEYS
ENV API_TOKEN_SALT=$API_TOKEN_SALT
ENV ADMIN_JWT_SECRET=$ADMIN_JWT_SECRET
ENV JWT_SECRET=$JWT_SECRET
ENV DATABASE_HOST=$DATABASE_HOST
ENV DATABASE_PORT=$DATABASE_PORT
ENV DATABASE_NAME=$DATABASE_NAME
ENV DATABASE_USERNAME=$DATABASE_USERNAME
ENV DATABASE_PASSWORD=$DATABASE_PASSWORD
# 追加
ENV PUBLIC_URL=$PUBLIC_URL
# deps ステージでインストールしたライブラリをコピーする
COPY --from=deps /opt/node_modules ./node_modules
COPY . .
RUN yarn build
### runner ステージ ###
FROM node:16 AS runner
WORKDIR /opt/app
ARG HOST
ARG PORT
ARG APP_KEYS
ARG API_TOKEN_SALT
ARG ADMIN_JWT_SECRET
ARG JWT_SECRET
ARG DATABASE_HOST
ARG DATABASE_PORT
ARG DATABASE_NAME
ARG DATABASE_USERNAME
ARG DATABASE_PASSWORD
ARG VERCEL_DEPLOYMENT_URL
# 追加
ARG PUBLIC_URL
ENV HOST=$HOST
ENV PORT=$PORT
ENV APP_KEYS=$APP_KEYS
ENV API_TOKEN_SALT=$API_TOKEN_SALT
ENV ADMIN_JWT_SECRET=$ADMIN_JWT_SECRET
ENV JWT_SECRET=$JWT_SECRET
ENV DATABASE_HOST=$DATABASE_HOST
ENV DATABASE_PORT=$DATABASE_PORT
ENV DATABASE_NAME=$DATABASE_NAME
ENV DATABASE_USERNAME=$DATABASE_USERNAME
ENV DATABASE_PASSWORD=$DATABASE_PASSWORD
ENV VERCEL_DEPLOYMENT_URL=$VERCEL_DEPLOYMENT_URL
# 追加
ENV PUBLIC_URL=$PUBLIC_URL
ENV NODE_ENV=production
RUN addgroup --system --gid 1001 nodejs
RUN adduser --system --uid 1001 strapi
COPY --from=builder /opt/app/public ./public
COPY --from=builder /opt/app/package.json ./package.json
COPY --from=builder /opt/app/favicon.png ./favicon.png
COPY --from=builder --chown=strapi:nodejs /opt/app/dist ./
COPY --from=builder --chown=strapi:nodejs /opt/app/node_modules ./node_modules
EXPOSE 1337
ENV PORT 1337
CMD ["yarn", "start"]
name: Deploy to Sakura VPS Production
# main ブランチにプッシュされた時に実行する
on:
push:
branches: [main]
# 手動実行時のログを設定
workflow_dispatch:
inputs:
logLevel:
description: 'Log level'
required: true
default: 'warning'
jobs:
deploy:
runs-on: ubuntu-latest
container: node:16
steps:
# チェックアウト
- uses: actions/checkout@v3
# Github Container Registry へビルドしてイメージを格納
- name: Build and Publish to Github Container Registry
uses: elgohr/Publish-Docker-Github-Action@master
env:
HOST: ${{ secrets.STRAPI_HOST }}
PORT: ${{ secrets.STRAPI_PORT }}
APP_KEYS: ${{ secrets.APP_KEYS }}
API_TOKEN_SALT: ${{ secrets.API_TOKEN_SALT }}
ADMIN_JWT_SECRET: ${{ secrets.ADMIN_JWT_SECRET }}
JWT_SECRET: ${{ secrets.JWT_SECRET }}
DATABASE_HOST: ${{ secrets.DATABASE_HOST }}
DATABASE_PORT: ${{ secrets.DATABASE_PORT }}
DATABASE_NAME: ${{ secrets.DATABASE_NAME }}
DATABASE_USERNAME: ${{ secrets.DATABASE_USERNAME }}
DATABASE_PASSWORD: ${{ secrets.DATABASE_PASSWORD }}
VERCEL_DEPLOYMENT_URL: ${{ secrets.VERCEL_DEPLOYMENT_URL }}
# 追加
PUBLIC_URL: ${{ secrets.PUBLIC_URL }}
with:
name: GitHubのユーザ名/vps-docker-strapi/vps-docker-strapi-image
registry: ghcr.io
username: ${{ github.actor }}
password: ${{ secrets.GITHUB_TOKEN }}
dockerfile: prod.Dockerfile
# 追加
buildargs: HOST, PORT, APP_KEYS, API_TOKEN_SALT, ADMIN_JWT_SECRET, JWT_SECRET, DATABASE_HOST, DATABASE_PORT, DATABASE_NAME, DATABASE_USERNAME, DATABASE_PASSWORD, VERCEL_DEPLOYMENT_URL, PUBLIC_URL
tags: latest
# VPSへのデプロイ
- name: Deploy to Sakura VPS
uses: appleboy/ssh-action@master
env:
GITHUB_USERNAME: ${{ github.actor }}
GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }}
STRAPI_PORT: ${{ secrets.STRAPI_PORT }}
DATABASE_HOST: ${{ secrets.DATABASE_HOST }}
DATABASE_PORT: ${{ secrets.DATABASE_PORT }}
DATABASE_NAME: ${{ secrets.DATABASE_NAME }}
DATABASE_USERNAME: ${{ secrets.DATABASE_USERNAME }}
DATABASE_PASSWORD: ${{ secrets.DATABASE_PASSWORD }}
with:
host: ${{ secrets.DEPLOY_PROD_HOST }}
port: ${{ secrets.DEPLOY_PROD_PORT }}
username: ${{ secrets.DEPLOY_PROD_USER }}
key: ${{ secrets.DEPLOY_PROD_KEY }}
envs: GITHUB_USERNAME, GITHUB_TOKEN, STRAPI_HOST, STRAPI_PORT, APP_KEYS, API_TOKEN_SALT, ADMIN_JWT_SECRET, JWT_SECRET, DATABASE_HOST, DATABASE_PORT, DATABASE_NAME, DATABASE_USERNAME, DATABASE_PASSWORD
script: |
docker login ghcr.io -u $GITHUB_USERNAME -p $GITHUB_TOKEN
docker image pull ghcr.io/GitHubのユーザ名/vps-docker-strapi/vps-docker-strapi-image:latest
docker container rm -f vps-docker-strapi
docker container rm -f vps-docker-strapi-postgres
docker system prune -f
docker network create vps-docker-strapi
docker container run --name vps-docker-strapi-postgres -dit --restart=always --net=vps-docker-strapi -p $DATABASE_PORT:5432 -v /srv/vps-docker-strapi/data:/var/lib/postgresql/data -e POSTGRES_DB=$DATABASE_NAME -e POSTGRES_USER=$DATABASE_USERNAME -e POSTGRES_PASSWORD=$DATABASE_PASSWORD -e PGPORT=$DATABASE_PORT postgres
docker container run --name vps-docker-strapi -dit --restart=always -p $STRAPI_PORT:1337 --net=vps-docker-strapi -v /srv/vps-docker-strapi/public:/opt/app/public --restart=always ghcr.io/GitHubのユーザ名/vps-docker-strapi/vps-docker-strapi-image:latest
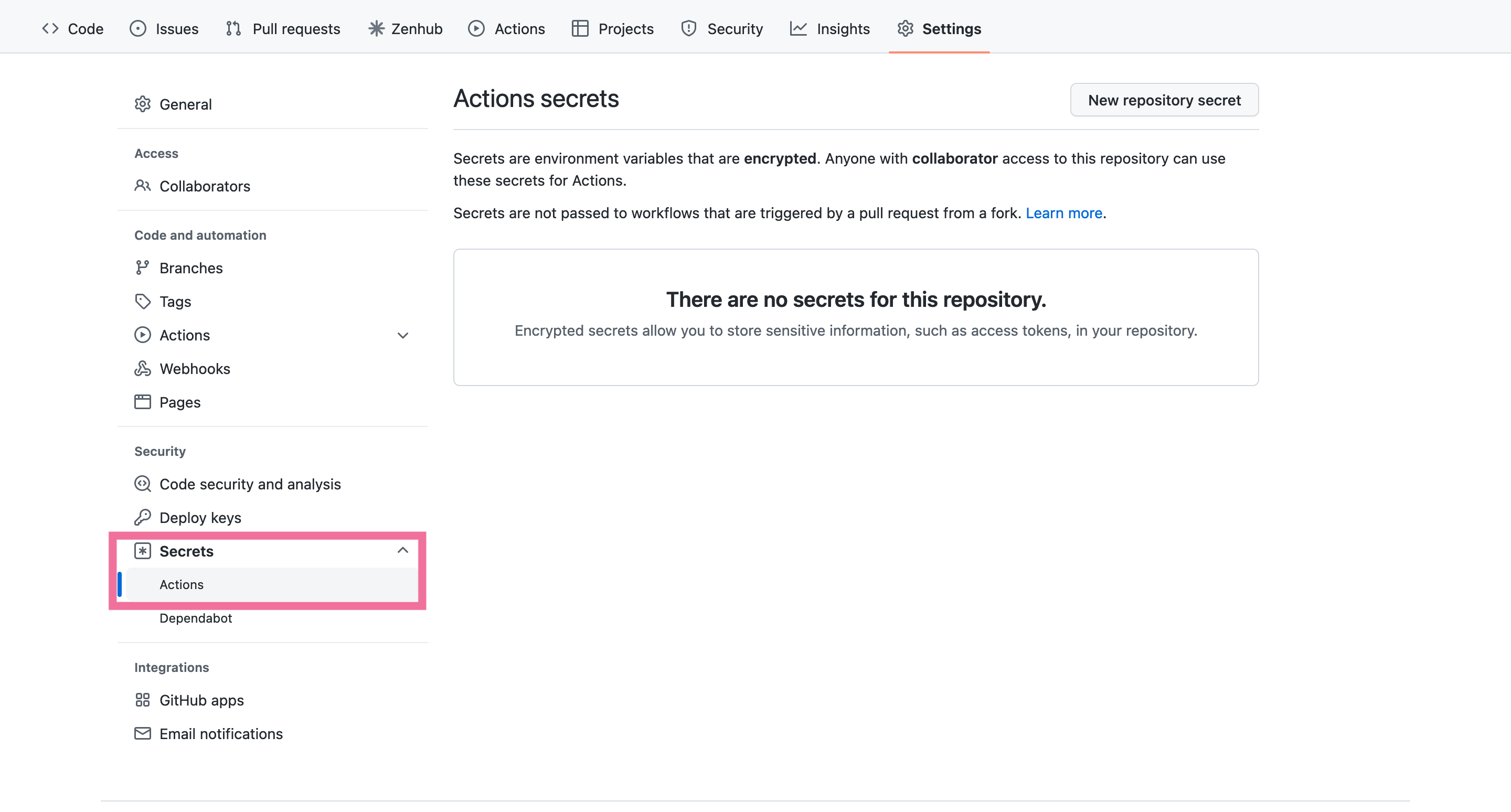
GitHubでStrapiのプロジェクトを開き、STEP.3のURLを secrets に追加します。
Name はPUBLIC_URLで Secrets を本番環境のURL(https://api.cookin.dev)に指定します。

これで画像を埋め込む際に画像URLで埋め込まれるようになりました。