Strapi を開発環境と本番環境のDockerで動かしたい【その6】- プラグインの追加
【その1】、【その2】、【その3】、【その4】、【その5】の続きです。
前回までで開発環境と本番環境の構築が終わりました。
今回は Strapi をより便利に使うためにプラグインの追加をしていきます。
Strapi のプラグイン
Strapi の機能を拡張するために、プラグインを利用することができます。
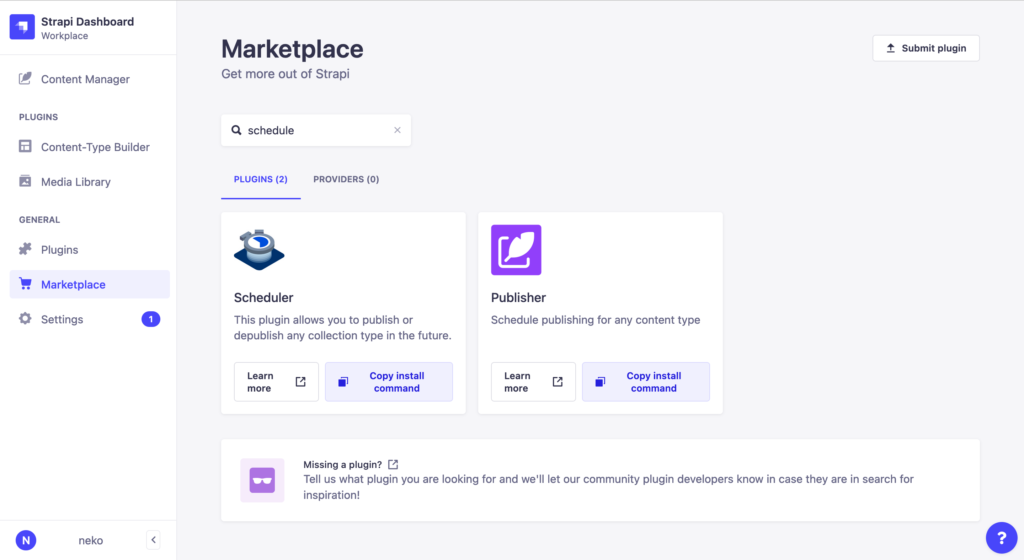
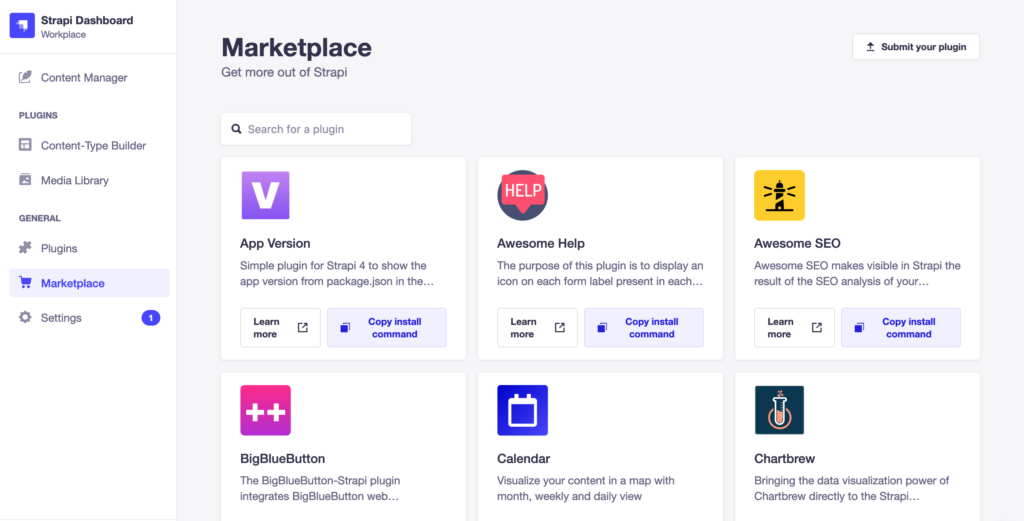
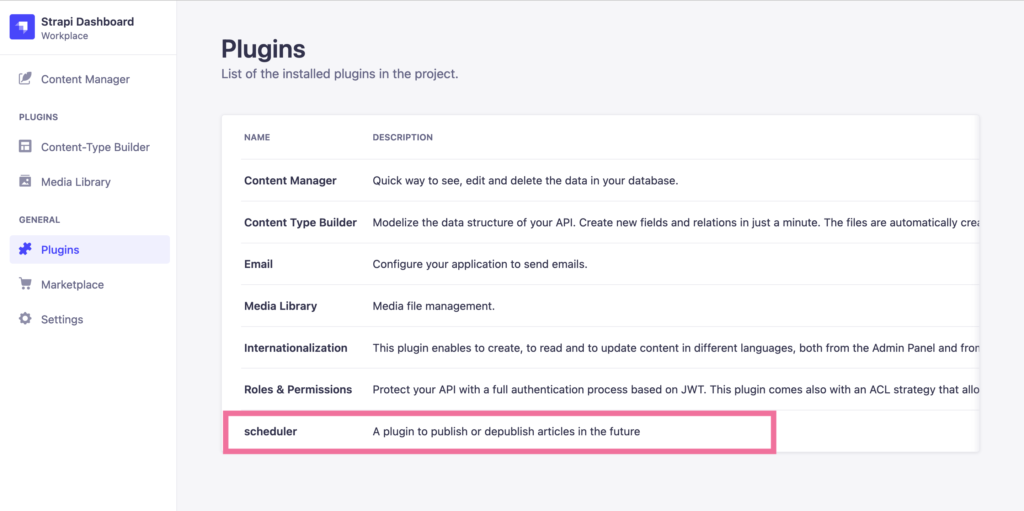
Strapi の管理画面のMarketplaceにて、プラグインを探しましょう。

また、Strapi は自分でコードの書き換えをして機能を拡張したり、プラグインを自分で作成して Marketplace で配布したりすることもできます。
マーケットには認証マークがついているプラグインがあります。
認証マークがついているプラグインは Strapi 公式によるチェックがされています。

また Strapi マークがついているものは、公式で用意されているプラグインになります。

プラグインなしで使ってみる
これまで環境構築のみで、まだ実際に Strapi を使ってみてなかったので、まずはプラグインなしで使ってみます。
開発環境は、開発環境の Docker で Strapi を動かす(方法2)の方を利用します。
開発環境の Docker で Strapi を動かす(方法2)では MySQL を利用していたので、PostgreSQL を使う形に docker-compose.yml を修正します。
Docker with Strapi V4を参考にしています。
version: "3"
services:
donuts-strapi:
container_name: donuts-strapi
build:
context: .
dockerfile: dev.Dockerfile
image: donuts-strapi:latest
restart: unless-stopped
env_file: .env.development
environment:
DATABASE_CLIENT: postgres
DATABASE_HOST: donuts-strapi-database
DATABASE_NAME: ${DATABASE_NAME}
DATABASE_USERNAME: ${DATABASE_USERNAME}
DATABASE_PORT: ${DATABASE_PORT}
JWT_SECRET: ${JWT_SECRET}
ADMIN_JWT_SECRET: ${ADMIN_JWT_SECRET}
DATABASE_PASSWORD: ${DATABASE_PASSWORD}
NODE_ENV: ${NODE_ENV}
volumes:
- ./config:/opt/app/config
- ./src:/opt/app/src
- ./package.json:/opt/package.json
- ./yarn.lock:/opt/yarn.lock
- ./.env.development:/opt/app/.env
ports:
- "1337:1337"
networks:
- donuts-strapi-networks
depends_on:
- donuts-strapi-database
donuts-strapi-database:
image: postgres:12.0-alpine
container_name: donuts-strapi-database
platform: linux/amd64
restart: unless-stopped
env_file: .env.development
environment:
POSTGRES_USER: ${DATABASE_USERNAME}
POSTGRES_PASSWORD: ${DATABASE_PASSWORD}
POSTGRES_DB: ${DATABASE_NAME}
volumes:
- ./data:/var/lib/postgresql/data/
ports:
- "5432:5432"
networks:
- donuts-strapi-networks
networks:
donuts-strapi-networks:
name: donuts-strapi-networks
driver: bridge
# 作業ディレクトリに移動する
$ cd ~/StrapiProjects/donuts-strapi
# 開発環境を立ち上げる
# イメージの作成
$ docker compose -f docker-compose.dev.yml build
# コンテナの起動
$ docker compose -f docker-compose.dev.yml up -d
http://localhost:1337にアクセスできればOKです。うまくいかない時は-dオプションを削除してエラーログを見てみましょう。

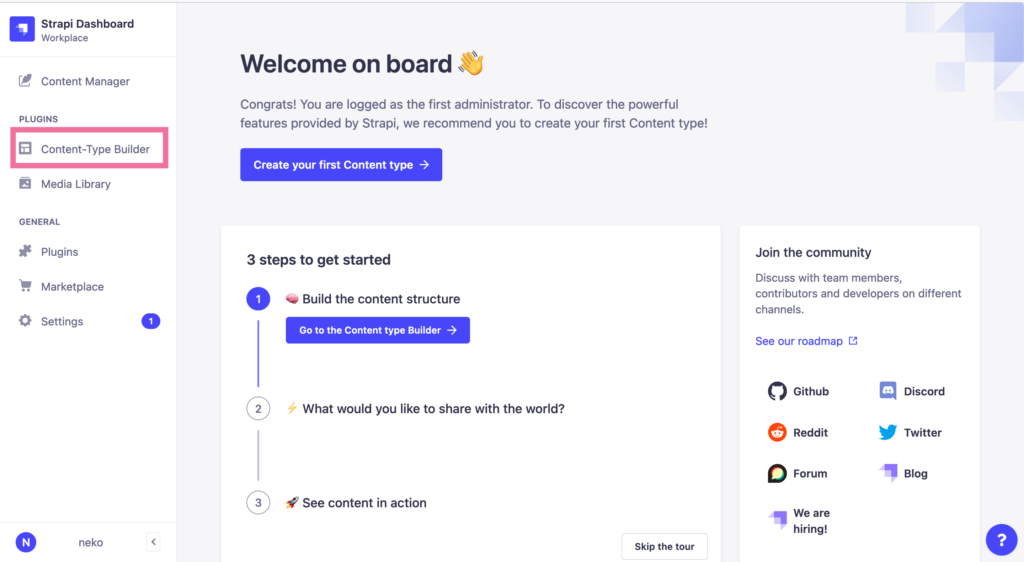
Content-Typeを作ってみます。
例えば、ブログ記事用にContent-TypeにArticleを追加してみます。
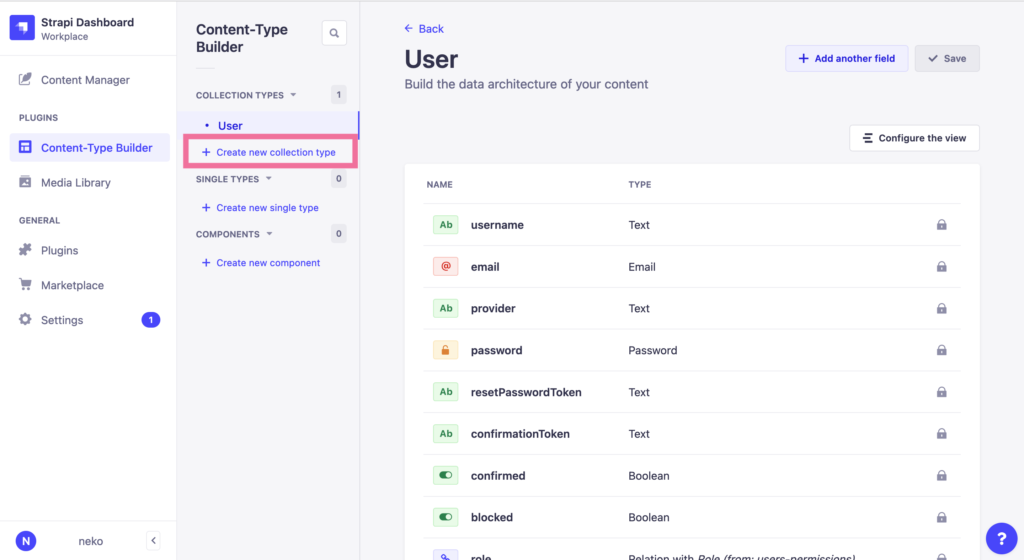
Create new collection typeを選択します。

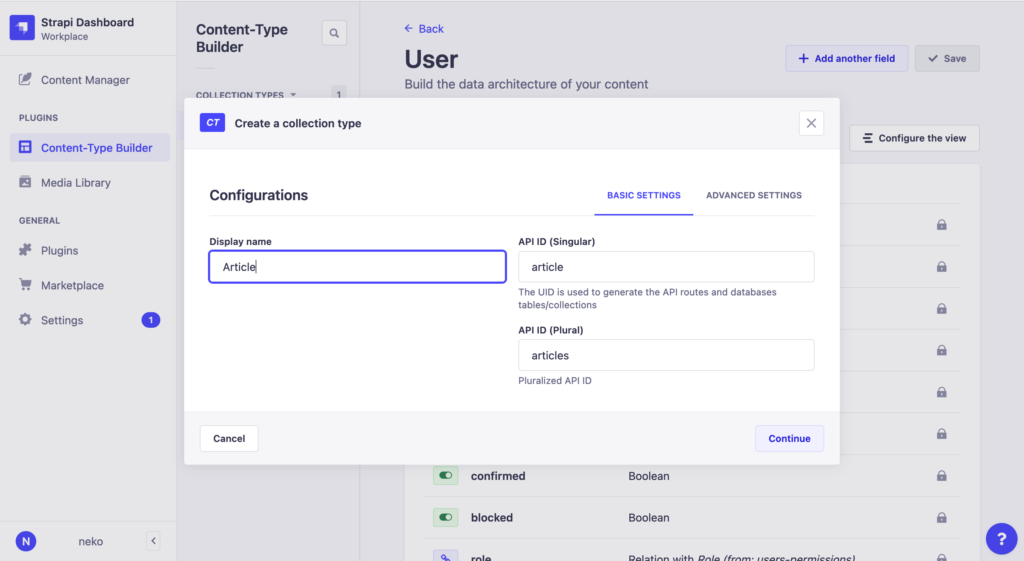
Articleを追加します。

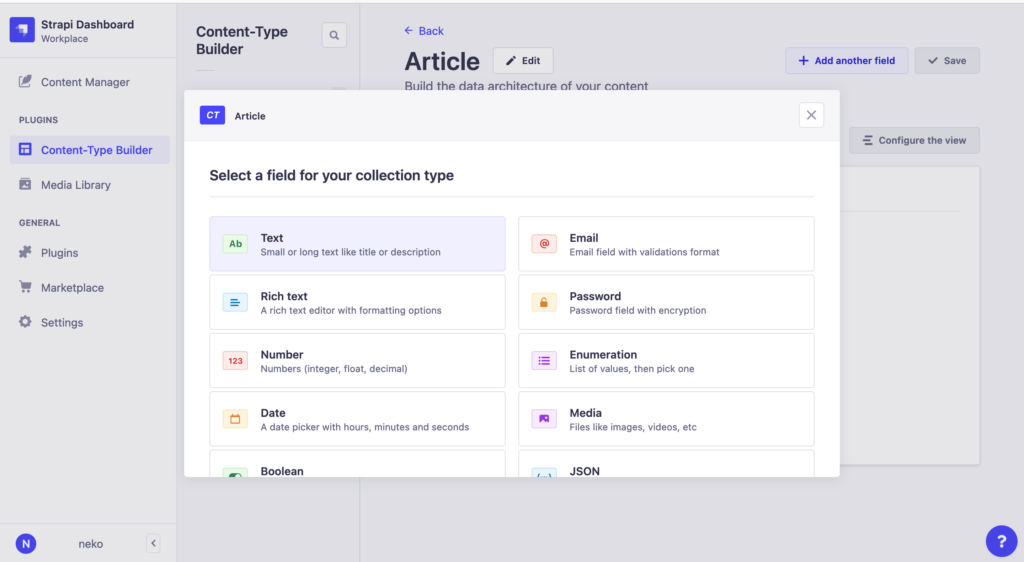
Fieldを追加します。
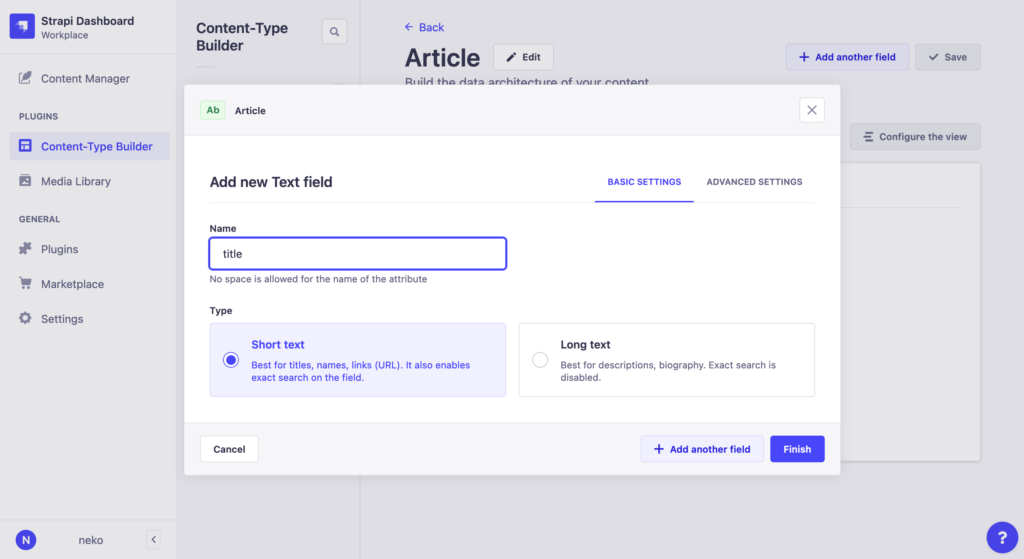
title用にTextを追加します。

名前をtitleとします。

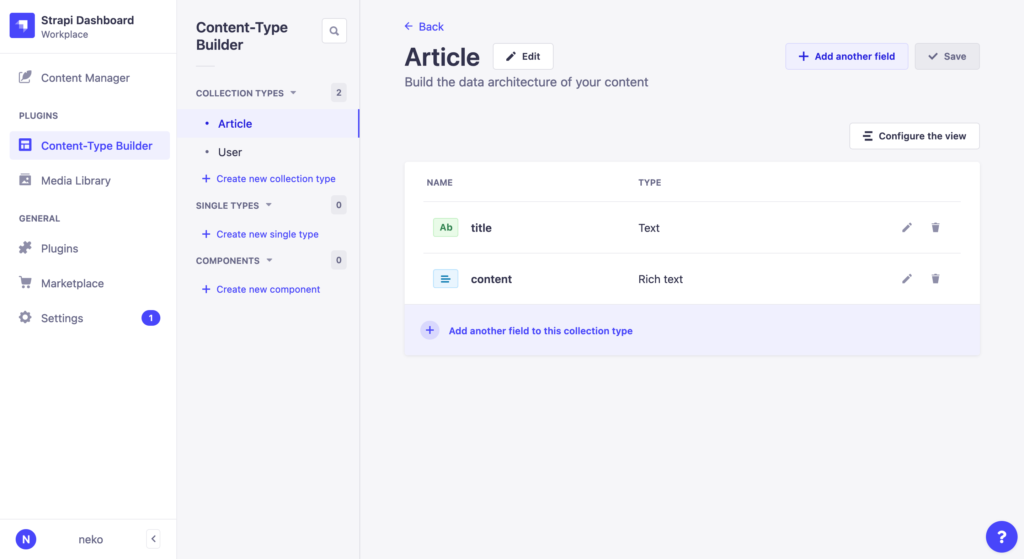
add another fieldより、同様に記事の中身であるcontentを追加しておきます。

最後にSaveボタンより保存します。
これで Content-Type の準備ができました。
Content-Type は、これから用意するコンテンツの型になるものです。
Strapi をブログで用いる場合は以下のような Content-Type を用意します。
- 記事(Article)
- ブログについて(About)
- 著者(Author)
- 記事のカテゴリ(Category)
この中で、「ブログについて(About)」のページは1つのブログに1つだけです。
これはSingle Typeとして定義します。
その他は同じ形式(Article ならタイトルと内容)で複数のコンテンツが必要になります。
これはCollection Typeとして定義します。
Content-Type の定義は、NODE_ENV=developmentでStrapiを起動した場合のみに行うことができます。
つまり、本番環境(NODE_ENV=production)では、Content-Type の定義を増やすことはできません。
Content-Type を開発環境で上記のように追加すると、./src/api/にarticleが追加されます。
# 作業ディレクトリに移動する
$ cd ~/StrapiProjects/donuts-strapi
# Content-Typeの定義を確認する
$ cd src
$ ls
admin api extensions index.ts
# api ディレクトリの中に Content-Type が定義されている
$ cd api
$ ls
article
$ cd article
$ ls
content-types controllers routes services
フィールドの情報は./src/api/article/content-types/scheme.jsonに書かれていることも確認できます。
{
"kind": "collectionType",
"collectionName": "articles",
"info": {
"singularName": "article",
"pluralName": "articles",
"displayName": "Article"
},
"options": {
"draftAndPublish": true
},
"pluginOptions": {},
"attributes": {
"title": {
"type": "string"
},
"content": {
"type": "text"
}
}
}
Content-Type は Git での管理対象です。
ローカル環境で追加後、GitHub にプッシュしてそれぞれの環境に反映させます。
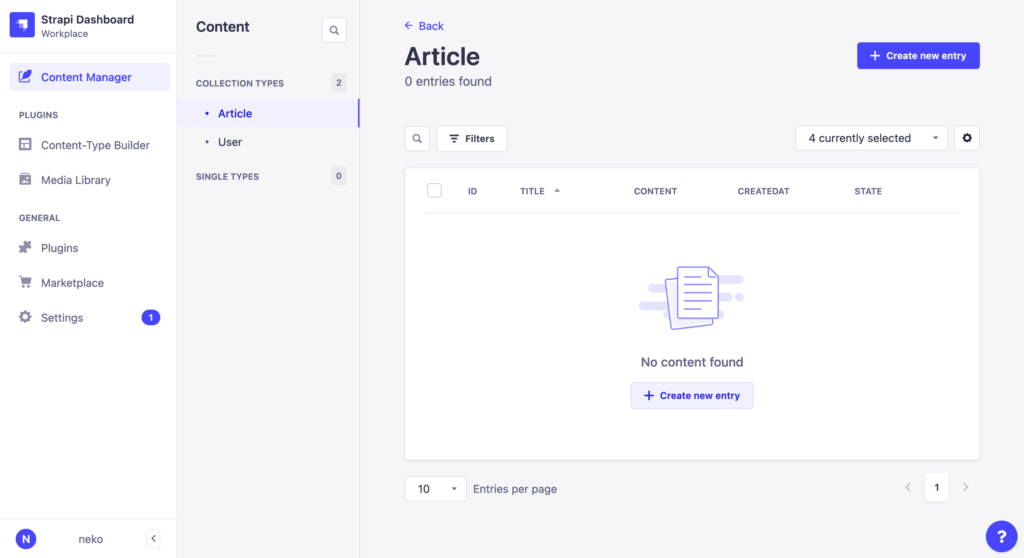
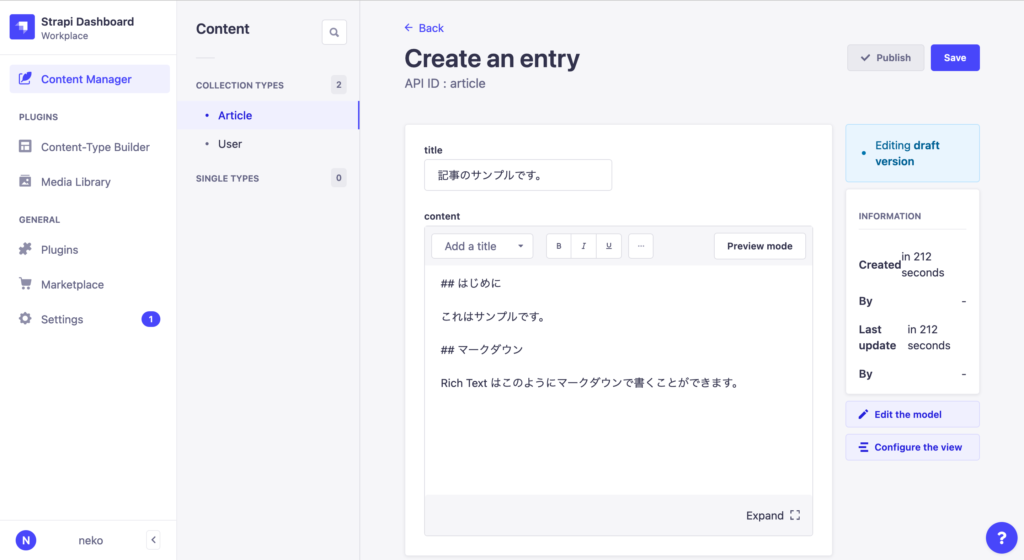
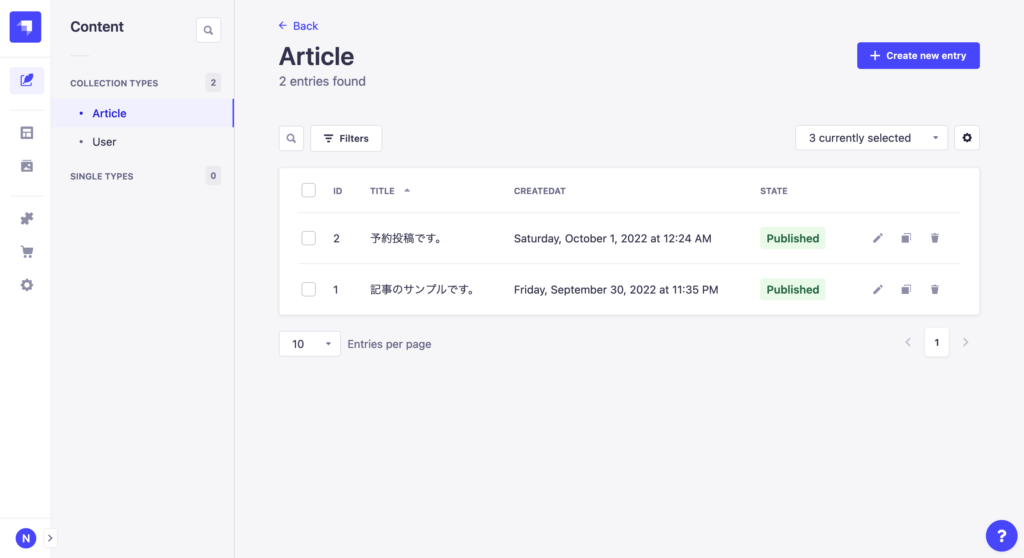
用意したContent-Typeに、コンテンツを追加します。
Content Manager > Article > Create New Entryを選択します。

適当に記事のサンプルを書きました。

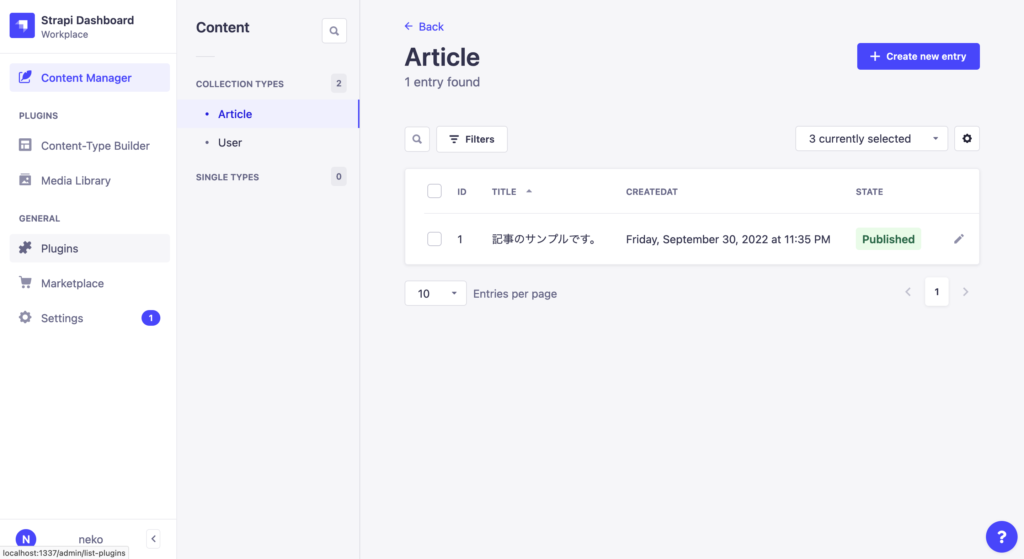
最後にSaveを押します。Publishを押すと、APIとして公開できるようになります。
開発環境のContent Managerで追加したコンテンツは、Git の管理対象外です。
API としての利用方法はまた次回以降に挑戦します。
プラグインを導入してみる
Strapi はプラグインなしでも基本的なCMSの機能を備えています。しかし、プラグインなしでは、痒いところには手が届かない印象があります。
今回は例として、Strapi で予約投稿機能を追加してみようと思います。
Strapi は、コマンドを入力してインストールすることでプラグインの追加をすることができます。
詳しいインストール方法はScheduler のドキュメントを見て行います。
# 作業ディレクトリに移動する
$ cd ~/StrapiProjects/donuts-strapi
# コンテナが起動している場合は止めておく
$ docker compose -f docker-compose.dev.yml down
# プラグインのインストールを行う
$ yarn add @webbio/strapi-plugin-scheduler
# ./config/plugin.ts を作成する
$ cd config
$ touch plugin.ts
plugin.tsでSchedulerを有効化します。
プラグインファイルについてはStrapi のプラグインドキュメントを参考にします。
export default ({ env }) => ({
scheduler: {
enabled: true,
config: {
model: "scheduler",
},
},
});
最後に、./config/server.tsにcronの設定を追加します。
const cronTasks = require("@webbio/strapi-plugin-scheduler/cron-task");
export default ({ env }) => ({
host: env('HOST', '0.0.0.0'),
port: env.int('PORT', 1337),
app: {
keys: env.array('APP_KEYS'),
},
cron: {
enabled: true,
tasks: cronTasks,
},
});
# 作業ディレクトリに移動する
$ cd ~/StrapiProjects/donuts-strapi
# イメージの作成
$ docker compose -f docker-compose.dev.yml build
# コンテナの起動
$ docker compose -f docker-compose.dev.yml up
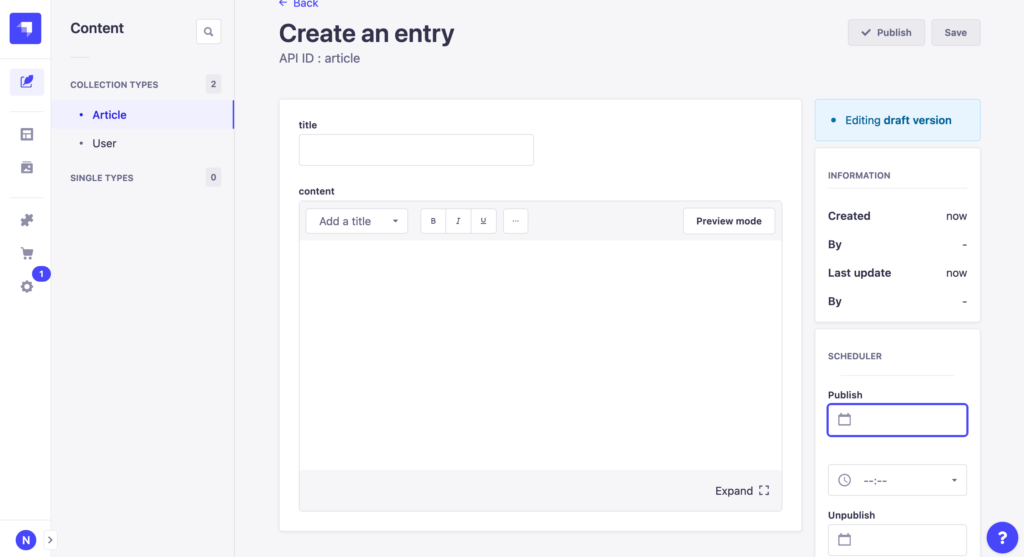
http://localhost:1337/admin にアクセスして、Content Manager > Article > Create new entryを選択します。

右サイドバーにSCHEDULERが追加されています。

一度コンテンツを入力してSAVEをしてから利用できるようです。

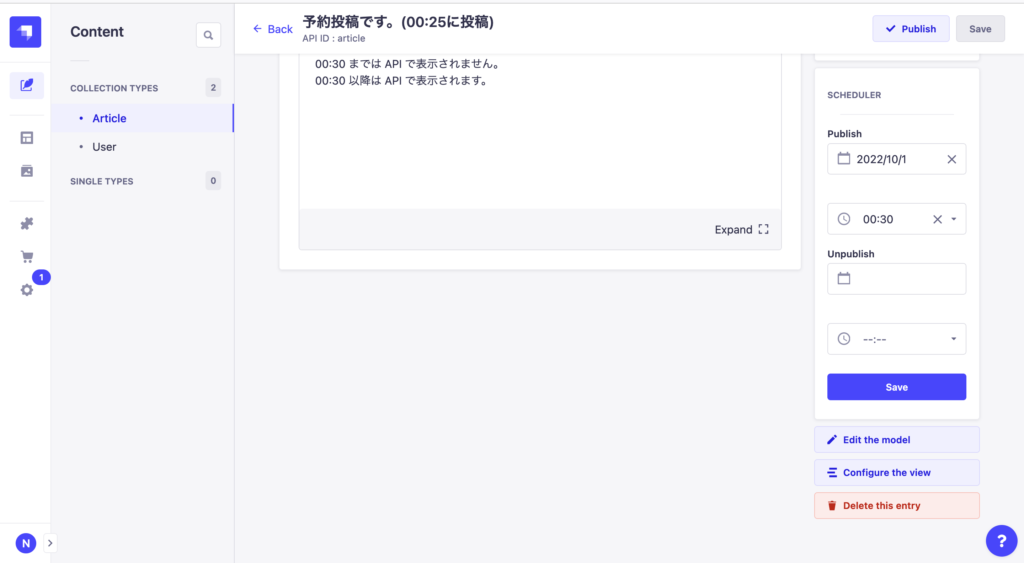
SCHEDULERは30分ごとにしか設定できないようですね。
設定した時間まではDraftになっていますが、設定した時間を過ぎてからリロードするとPublishedとなります。

最後に VPS 上でも Scheduler が使えるように、GitHub にプッシュします。
deploy.ymlが発動して、完了するとVPSでも利用できるになります。

おわりに
今回は Strapi の機能拡張を行いました。
プラグインの導入から本番環境への反映も、開発環境で好きなだけ試してから、GitHub にプッシュするだけなのでとても便利です。頑張ってきた甲斐があります。
次回は、実際に API として Strapi の利用をしてみようと思います。