Strapi を開発環境と本番環境のDockerで動かしたい【その5】- 独自ドメインの設定
前回はステージング環境にデプロイする GitHub Actions のワークフローを定義しました。
今回は、さくらVPSにデプロイした Strapi の管理画面へ独自ドメインでアクセスできるようにしていこうと思います。
事前準備
今回は以下を条件としています。
- http://IPアドレス:ポート番号で管理画面が表示できる(前回の記事)
- VPS(Ubuntu)上に nginx の設定がされている
- ドメインが取得されている
目標
https://donuts-staging-api.cookin.devで Strapi の管理画面へアクセスできるようにします。
- 既にあるドメインのサブドメインにStrapiの管理画面を配置する
- SSL化をする
独自ドメインを設定する
独自ドメインを設定する方法はNext.js のプロジェクトを VPS 上の Docker にデプロイする【その5】の記事と同じです。
cookin.dev のドメインは別のサーバ上に設定されているため、今回はAレコードで追加しました。(同じサーバ上なら
CNAMEの設定)
![]()
少しはまってしまったのでメモしておきます。
cookin.devはGoogle Domainsで取得しました。
cookin.devは Xserver で利用しています。
サブドメインであるdonuts-staging-api.cookin.devは さくらVPSで利用したいです。
まず、Xserver にてサブドメインを用意します。

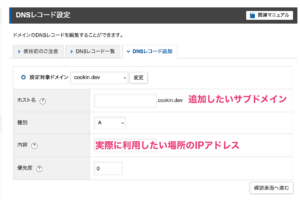
次にさくらVPS側でサブドメインをAレコードで追加します。内容にはさくらVPSのIPアドレスを入力します。
![]()
これで反映を待ちましょう。
反映には時間がかかるのでしばらく待ちます。
# VPSにログインする
$ ssh -p ポート番号 ユーザ名@IPアドレス
# sites-available ディレクトリにドメイン名のファイルを作成する
% sudo vi /etc/nginx/sites-available/donuts-staging-api.cookin.dev
server {
listen 80;
server_name donuts-staging-api.cookin.dev;
location / {
proxy_set_header Host $http_host;
proxy_set_header X-Forwarded-Proto http;
proxy_pass http://localhost:Strapiのポート;
}
}
# Nginxが起動時に読み取るsites-enabledディレクトリにリンクを作成して、ファイルを有効にする
% sudo ln -s /etc/nginx/sites-available/donuts-staging-api.cookin.dev /etc/nginx/sites-enabled/
# nginx.conf の構文が正しいかをチェックする
% sudo nginx -t
# サーバを再起動する
% sudo systemctl restart nginx
これでhttp://donuts-staging-api.cookin.dev にアクセスすると Strapi の管理画面が表示されました。
最後にCertbotを使って証明書を発行し、SSL化しておきます。
# Certbot と Nginx プラグインをインストール
% sudo apt install certbot python3-certbot-nginx
# Nginx プラグインで Certbot を実行
% sudo certbot --nginx -d donuts-staging-api.cookin.dev
# リダイレクトの設定をする (2)
Please choose whether or not to redirect HTTP traffic to HTTPS, removing HTTP access.
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
1: No redirect - Make no further changes to the webserver configuration.
2: Redirect - Make all requests redirect to secure HTTPS access. Choose this for
new sites, or if you're confident your site works on HTTPS. You can undo this
change by editing your web server's configuration.
Select the appropriate number [1-2] then [enter] (press 'c' to cancel): 2
# 証明書の自動更新の確認
% sudo systemctl status certbot.timer
# 証明書の更新テスト
% sudo certbot renew --dry-run
これによりsites-availableに配置したサーバブロックの設定が変更されます。
server {
server_name donuts-staging-api.cookin.dev;
location / {
proxy_set_header Host $http_host;
proxy_set_header X-Forwarded-Proto http;
proxy_pass http://localhost:Strapiのポート番号;
}
listen 443 ssl; # managed by Certbot
ssl_certificate /etc/letsencrypt/live/donuts-staging-api.cookin.dev/fullchain.pem; # managed by Certbot
ssl_certificate_key /etc/letsencrypt/live/donuts-staging-api.cookin.dev/privkey.pem; # managed by Certbot
include /etc/letsencrypt/options-ssl-nginx.conf; # managed by Certbot
ssl_dhparam /etc/letsencrypt/ssl-dhparams.pem; # managed by Certbot
}
server {
if ($host = donuts-staging-api.cookin.dev) {
return 301 https://$host$request_uri;
} # managed by Certbot
listen 80;
server_name donuts-staging-api.cookin.dev;
return 404; # managed by Certbot
}
おわりに
今回は独自ドメインの設定を行いました。ドメインが反映されない問題にかなり時間を取られてしまいましたが、無事に独自ドメインでアクセスすることができました。
これで開発環境と本番環境ができました。(今回はステージング環境で用意しましたが、手順としては本番環境も同様です。)
次回は、実際の運用で より便利に Strapi を扱うためにプラグインを追加してみようと思います。