Next.js のプロジェクトを VPS 上の Docker にデプロイする【その3】
Next.js のプロジェクトを VPS 上の Docker にデプロイする【その1】、【その2】の続きです。
前回は本番環境用の docker-compose.yml を作成して、本番環境の Docker で動かす準備ができました。
今回は、実際に本番環境(VPS)上の Docker にデプロイして、本番サイトが見れることを目標とします。
現在までのまとめ
【その1】の記事にてタスクを整理した際に以下のようにタスクを洗い出しました。
- GitHub にリポジトリを作成する
- 本番環境用の Docker イメージを作成する
- 本番環境でサイトを起動するために Docker Compose を利用する
- 本番環境に Docker 環境を用意する
- 本番環境の Docker で動かす
現在3まで終わり、残りは4と5になります。
本番環境に Docker 環境を用意する
今回本番環境として利用するVPSは、さくらVPSです。
本番環境(VPS)上の Docker はすでに用意されているので割愛します。
「さくらVPSにDockerをインストールする」にて導入手順をメモしてあります。
デプロイ方法を考える
まずは、本番環境へのデプロイ方法を考えます。
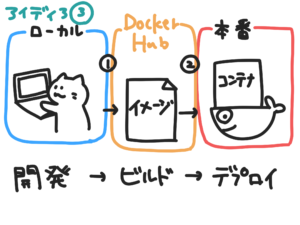
デプロイの流れは図のようになります。

- 開発: ローカルの開発環境で開発をする
- ビルド: Dockerfile を元にイメージの作成をする(docker build)
- デプロイ: イメージからコンテナの作成をする(docker run)
アイディア①
1つ目のアイディアは 1, 2 をローカルで行うやり方です。

ローカルでイメージの作成まで行います。
結局イメージをどうやって本番環境に持っていくのか?と言われると、後述の③と同じでは?となりました。
アイディア②
2つ目のアイディアは 1 をローカルで、2, 3 を本番で行うやり方です。

本番環境でイメージの作成を行い、できたイメージよりコンテナを作成して起動します。
この方法は、本番環境のVPSでgit cloneをして、そこで docker buildを行います。
イメージを作成できたらdocker runでコンテナを作成して起動します。
アイディア③
3つ目のアイディアは 1 をローカルで、2 を Docker Hub で、3 を本番で行うやり方です。

この方法では、ローカル環境でdocker buildを行い、docker pushで Docker Hub にイメージをアップロードします。
本番環境ではdocker pullを行ってイメージを取得し、docker runでコンテナを作成して起動します。
Docker Hubは、イメージを配布している場所になります。
Node.js のイメージも Docker Hub を通して利用しています。
Docker Hub に登録すれば、誰でも自作のイメージを置くことができます。
比較
アイディア①は破綻してしまっているので、②と③を比較します。
②のメリットは、利用するのが GitHub だけなので、すぐに試すことができることかなと思います。
デメリットは、丸ごとサーバーに持っていって、内部でビルドをする必要があることでしょうか。
③のメリットは、サーバーに配置するものがとても少なくていいことだと思います。docker-compose.ymlファイルだけを置いて、コンテナの作成と起動ができるようになります。
デメリットは、Docker Hub を使う分、流れが複雑になってしまうことです。自動化を考えると、GitHub から Docker Hub にプッシュする部分も自動化したいので、②より大変です。
上記より、簡単に試すことができる②の方でやっていこうと思います。(余裕があれば③の方法も試してみる予定です。)
VPS にデプロイする
上記を踏まえて、アイディア②の方法でデプロイを行ってみようと思います。
Git の導入はすでに終わっていたので、別記事にて紹介します…!(後ほど書きます)
GitHub からリポジトリをクローンしてきます。
書き込み権限やユーザ周りがかなり自信がないです…
# 本番環境に接続する
$ ssh -p ポート番号 ユーザ名@IPアドレス
# 作業ディレクトリに移動する
% cd /srv
# 書き込み可能にしておく
% sudo chmod 777 ./
# Git コマンドを使えるユーザに変更
% su git
# GitHub よりリポジトリのクローンをする
% git clone git@github.com:ユーザ名/DonutsSite.git
# 書き込み権限をなくしておく
% sudo chmod 755 ./
# クローンして作成されたディレクトリに移動
% cd /srv/DonutsSite
# ビルドを行う docker compose -f docker-compose.yml ファイルの指定 build
$ docker compose -f docker-compose.prod.yml build
# 作成されたイメージを確認する
% docker image ls
REPOSITORY TAG IMAGE ID CREATED SIZE
donut-site-image latest 86d0926e8fdc 15 seconds ago 121MB
# クローンして作成されたディレクトリに移動
% cd /srv/DonutsSite
# 起動する docker compose -f docker-compose.yml ファイルの指定 up -d(バックグラウンドで起動)
$ docker compose -f docker-compose.prod.yml up -d
[+] Running 1/1
⠿ Container donuts-site Started
現時点では特にドメイン等と結びつけていません。
VPS 上に nginx の設定がされている前提となりますが、これまで http://localhost:3000 にアクセスして確認してましたが、本番ではhttp://サーバのIPアドレス:3000/で確認することができます。
今後の課題
無事に本番環境でも動作することが確認できました。
今後の課題を洗い出してみます。
- git clone するやり方から変更する
- ポート番号を変更する
- ドメイン設定をする
- デプロイ処理を自動化する
今回行ったgit cloneするやり方でもできるにはできますが、やっぱり良くないやり方な気がしています。
今後デプロイ処理の自動化で参考にさせていただく予定の記事「Deploying Next.js apps to a VPS using Github actions and Docker」をみると、サーバ側には何も配置していません。
こちらの記事ではあくまで Docker のイメージのみを取得して、コンテナを起動させています。
GitHub Container Registryという GitHub の Docker イメージを管理するサービスがあるそうなので、Docker Hub ではなく、GitHub Container Registry を使ってやってみようと思います。
おわりに
次回、GitHub Container Registry を使ってビルドする方法を試してみます。
今回のやり方は採用しないことにしたので、諸々サーバ側から削除しておきます。
# 本番環境に接続する
$ ssh -p ポート番号 ユーザ名@IPアドレス
# 作業ディレクトリに移動
% cd /srv/DonutsSite
# コンテナを止める
% docker compose -f docker-compose.prod.yml down
# コンテナが削除されていることを確認
% docker container ls -a
# イメージも削除しておく
% docker image rm donutssite_donuts-site
# イメージが削除されたことを確認
% docker image ls
<none> <none> e3ce745c2a56 About an hour ago 351MB
<none> <none> ff3a95ffe258 About an hour ago 1.23GB
# マルチステージビルドをした残りがなぜか残っている...ので削除
% docker image rm e3ce745c2a56 ff3a95ffe258
# ディレクトリを削除
% cd /srv
% sudo rm -rf DonutsSite
マルチステージビルドの残骸が残ってしまっているのも気になりますが、とりあえず本番環境でイメージの作成する方法はやめるのでみなかったことにしておきます。。。